- Foxtable(狐表) (http://foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://foxtable.com/bbs/list.asp?boardid=2)
---- [求助] submitAjaxForm未选择文件时提交报错如何处理 (http://foxtable.com/bbs/dispbbs.asp?boardid=2&id=114854)
-- 发布时间:2018/2/24 8:53:00
-- [求助] submitAjaxForm未选择文件时提交报错如何处理
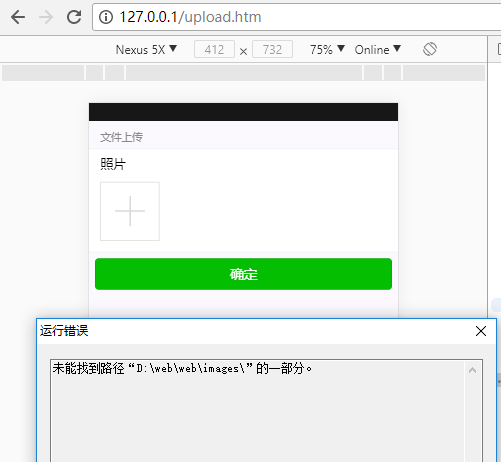
下面帮助中例子,如果未选择图片点击【提交】提示下面错误,如何处理?
http://www.foxtable.com/mobilehelp/scr/0139.htm
-- 发布时间:2018/2/24 9:35:00
--
贴出后台相关代码
提示的地址中有2个“web”是不是重复了
[此贴子已经被作者于2018/2/24 9:44:18编辑过]
-- 发布时间:2018/2/24 9:42:00
--
服务器先创建所提示的目录。
-- 发布时间:2018/2/24 10:07:00
--
如果未选择图片点击【提交】提示错误,选择了图片上传正常,如何处理?
原因很明确,保存文件时没有文件名,只是一个目录,想做个友好的提示“‘请选择文件后提交’”,不知如何修改!
Case "upload.htm"
wb.AddForm("","form1","receive.htm")
With wb.AddInputGroup("form1","ipg1","文件上传")
With .AddUploader("up128","照片",True)
.AllowDelete = True \'允许删除
.Incremental = True \'允许重复选择文件或连续拍照
End With
End With
With wb.AddButtonGroup("form1","btg1",True)
.Add("btn1", "确定", "button").Attribute= "" \'调用js函数上传
End With
wb.AddToast("","tst1", "正在上传",1)
wb.AddToast("","tst2", "上传成功",0)
wb.AddToast("","tst3", "上传失败",0).Icon= "warn"
wb.AppendHTML("<script src=\'./web/lib/ajaxform.js\'></script>") \'引入脚本文件
e.WriteString(wb.Build) \'生成网页
Case "receive.htm"
For Each key As String In e.Files.Keys
For Each fln As String In e.Files(key)
e.SaveFile(key,fln,"D:\\web\\web\\images\\" & fln) \'这是我指定额保存接收到的文件的文件夹
Next
Next
e.WriteString("OK")
[此贴子已经被作者于2018/2/24 10:12:24编辑过]
-- 发布时间:2018/2/24 10:12:00
--
Case "receive.htm"
For Each key As String In e.Files.Keys
For Each fln As String In e.Files(key)
If fln > "" Then
e.SaveFile(key,fln,"D:\\web\\web\\images\\" & fln) \'这是我指定额保存接收到的文件的文件夹
End If
Next
Next
e.WriteString("OK")
-- 发布时间:2018/2/24 10:26:00
--
==htm
‘不能显示上传成功,如何写呀!
Case "receive.htm"
For Each key As String In e.Files.Keys
For Each fln As String In e.Files(key)
If fln > ""
e.SaveFile(key,fln,"D:\\web\\web\\images\\" & fln) \'保存接收到的文件
Else
e.WriteString("No")
\'Return
End If
Next
Next
e.WriteString("OK")
==ajaxform.js
function submitForm(){
show("tst1",2000);
var result = submitAjaxForm(\'form1\',\'afterSubmit\',true,\'tst1\');
}
function afterSubmit(result){
hide("tst1");
if (result==\'OK\') {
show("tst2",2000);
location="upload.htm"; ‘不能显示上传成功
}
if (result==\'No\') {
location="msg.htm";
}
else
show("tst3",2000);
}
[此贴子已经被作者于2018/2/24 10:27:00编辑过]
-- 发布时间:2018/2/24 10:39:00
--
Function afterSubmit(result){
hide("tst1");
If (result==\'OK\') {
show("tst2",2000);
}
Else
{
show("tst3",2000);
}
}
-- 发布时间:2018/2/24 10:57:00
--
实现了,哈哈!
==ajaxform.js
function submitForm(){
show("tst1",2000);
var result = submitAjaxForm(\'form1\',\'afterSubmit\',true,\'tst1\');
}
function afterSubmit(result){
hide("tst1");
if (result==\'OK\') {
show("tst2",2000);
location="upload.htm";
}
else
if (result==\'No\') {
location="msg.htm";
}
else
show("tst3",2000);
}
 此主题相关图片如下:上传err.png
此主题相关图片如下:上传err.png