- Foxtable(狐表) (http://foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://foxtable.com/bbs/list.asp?boardid=2)
---- [求助]Foxtable开启的HTTP服务不能播放视频 (http://foxtable.com/bbs/dispbbs.asp?boardid=2&id=114783)
-- 发布时间:2018/2/22 10:57:00
-- [求助]Foxtable开启的HTTP服务不能播放视频
-- 发布时间:2018/2/22 11:00:00
--
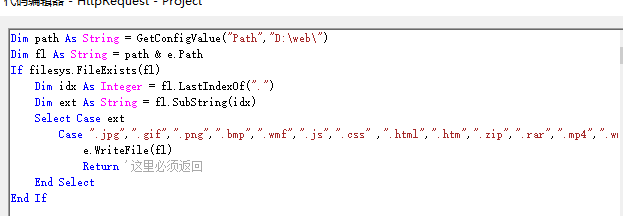
加上mp4了没有?
Dim fl As String = "d:\\web\\" & e.path
If filesys.FileExists(fl)
Dim idx As Integer = fl.LastIndexOf(".")
Dim ext As String = fl.SubString(idx)
Select Case ext
Case ".jpg",".gif",".png",".bmp",".wmf",".js",".css" ,".html",".htm",".zip",".rar",".mp4"
e.WriteFile(fl)
Return \'这里必须返回
End Select
End If
-- 发布时间:2018/2/22 11:08:00
--
mp4加上的了,在本地播放可以,放在服务器上就不行,用Google浏览器16.7M的视频需等待9分钟才开始播放,其他浏览器不行,手机上同样不行,是不是传输协议的问题!
-- 发布时间:2018/2/22 11:15:00
--
-- 发布时间:2018/2/22 11:23:00
--
没办法,foxtable没有处理好这种情况。
建议搭建一个iis,需要播放的时候,就把地址改成80端口的那个,如
<div class="wrapper">
<video id="video" width:auto="" !important="" *自动大小优先*="" height:auto="" c autoplay="autoplay" *自动播放*="" poster="/EBook/html5/Splash.jpg" *视频封面*="" preload="auto" webkit-playsinline="true" *这个属性是ios="" 10中设置可以*="" *让视频在小窗内播放,也就是不是全屏播放*="" playsinline="true" *ios微信浏览器支持小窗内播放*="" x-webkit-airplay="allow" x5-video-player-type="h5" *启用h5播放器,是wechat安卓版特性*="" x5-video-player-fullscreen="true" *全屏设置,设置为="" true="" 是防止横屏*="" x5-video-orientation="portraint" *播放器支付的方向,="" landscape横屏,portraint竖屏,默认值为竖屏*="" *style="object-fit: fill" *="">
<source src="http://120.24.80.236:80/web/video/Seve.mp4">
<embed id="media" autostart="TRUE" loop="false" src="http://120.24.80.236:80/web/video/Seve.mp4" width="360" height="270">
</video>
</div>
-- 发布时间:2018/2/22 11:43:00
--
看来是个BUG!
 此主题相关图片如下:http.png
此主题相关图片如下:http.png