(快速浏览杰哥分享过的所有经验汇总,点击跳转 ) ) |
1.简介
狐表一直都缺一个大屏功能,尤其是做项目的时候,一个装逼的大屏,可以忽悠老板多给很多钱。
1)但是设计一个大屏,一般都要掌握复杂的html+js+css,bs小白太难了;
2)或者是购买高价的大屏bi工具,例如帆软之类,几万元1年,个人开发者来说太难了,对于现在大环境来说,一年无端端给几万搞个屏幕,老板也觉得很难。
最近在群里,感谢有热心狐友(qq:151431579 浙江佳奔)分享了一个神器微兔零代码可视化设计工具,免费、可离线部署,可以通过拖拽式设计大屏,然后通过Http请求,配合狐表获取数据,实现小白也能开发的大屏,而且是可以商用的专业大屏。马上看下效果
 此主题相关图片如下:4.png
此主题相关图片如下:4.png

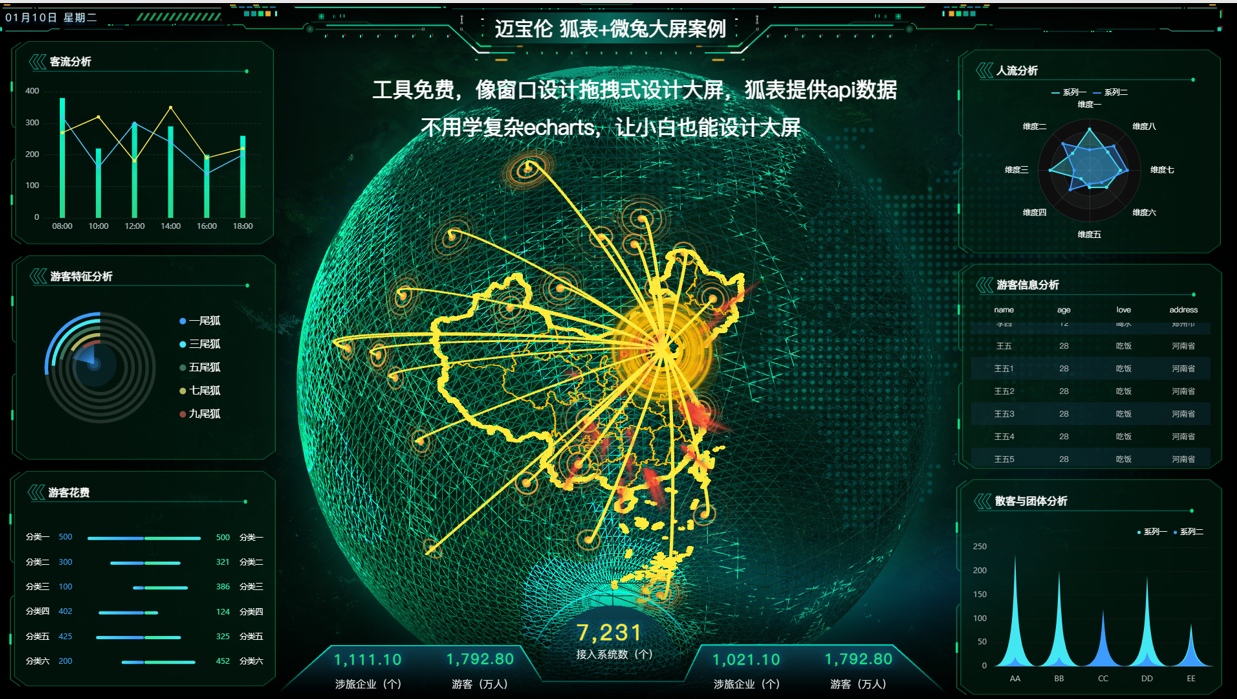
最终展示效果截图:(点击查看在线演示案例)
 此主题相关图片如下:1.png
此主题相关图片如下:1.png

 此主题相关图片如下:1.png
此主题相关图片如下:1.png

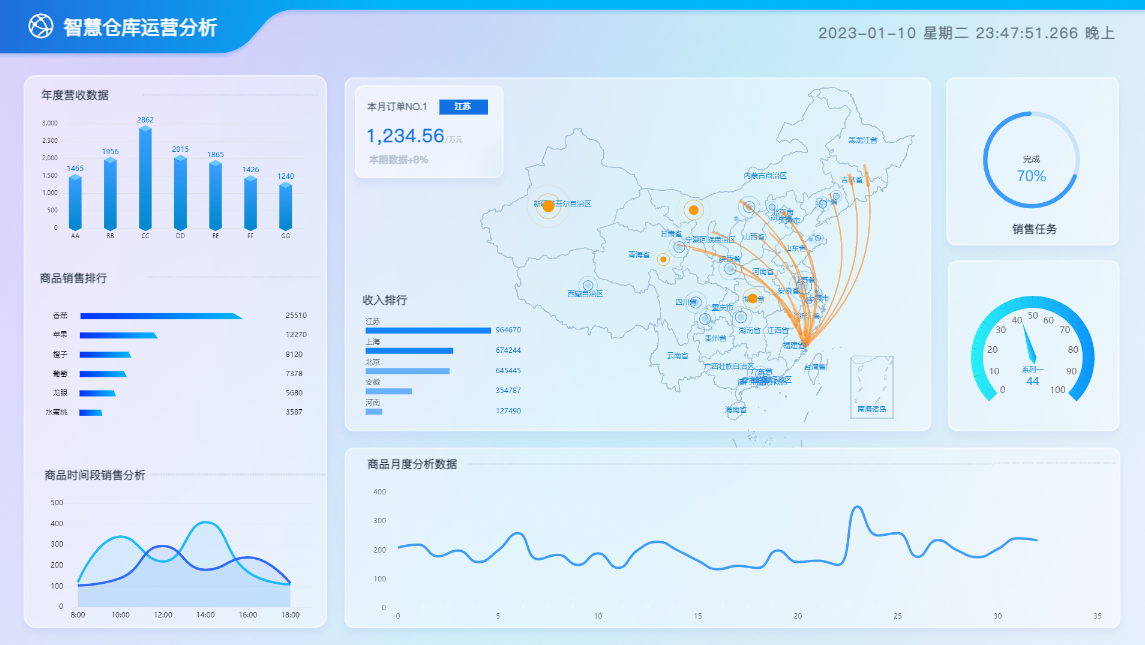
 此主题相关图片如下:2.png
此主题相关图片如下:2.png

 此主题相关图片如下:3.png
此主题相关图片如下:3.png

开发设计过程:
 此主题相关图片如下:2.png
此主题相关图片如下:2.png

 此主题相关图片如下:3.png
此主题相关图片如下:3.png

 此主题相关图片如下:1.png
此主题相关图片如下:1.png

 此主题相关图片如下:4.png
此主题相关图片如下:4.png

 此主题相关图片如下:5.png
此主题相关图片如下:5.png

 此主题相关图片如下:6.png
此主题相关图片如下:6.png

 此主题相关图片如下:7.png
此主题相关图片如下:7.png

 此主题相关图片如下:8.png
此主题相关图片如下:8.png

2.整体思路
 此主题相关图片如下:9.png
此主题相关图片如下:9.png

3.产品定价
案例体验下载:
以下内容只有回复后才可以浏览
费用:工具免费,案例源码+一对一指导收费600元
案例源码购买:
1)需要的狐表版本:≥20220818
2)说明:如果你web知识扎实,看完下面的教程后,完全自己开发对接Api,不一定非得购买,没什么难的。
不过购买我的案例源码,可以减少你的摸索时间,还一对一解答狐表结合大屏工具遇到困难。
 此主题相关图片如下:2.png
此主题相关图片如下:2.png

 此主题相关图片如下:3.png
此主题相关图片如下:3.png

4.开发教程
4.1安装微兔可视化开发工具
官方网址:http://weitu.yunzhisec.com/ ,可惜已经失效
还好我分流了它的百度云下载(2023.7.26追加离线模板库):https://pan.baidu.com/s/1q607bDHsGqsVIboRjP7PzQ?pwd=f0mt
B站的教程网址也还在:https://space.bilibili.com/284930411?spm_id_from=333.1007.0.0
 此主题相关图片如下:5.png
此主题相关图片如下:5.png

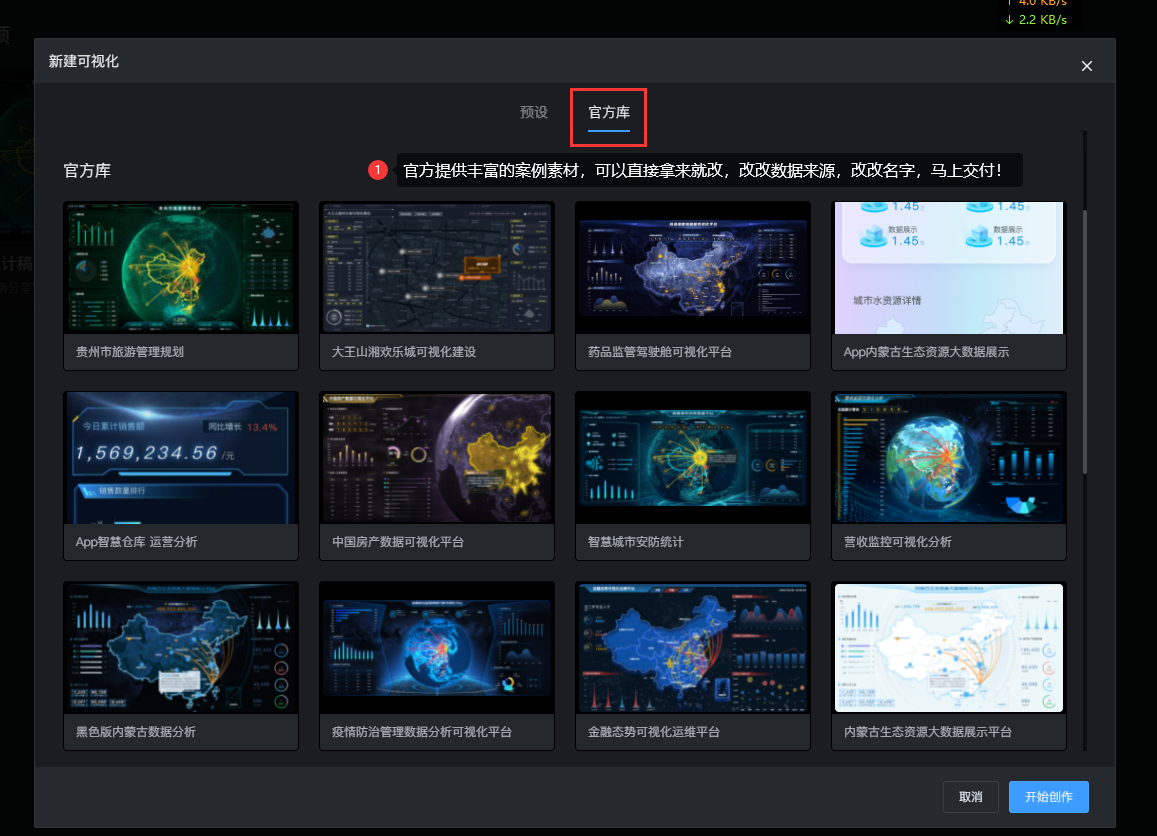
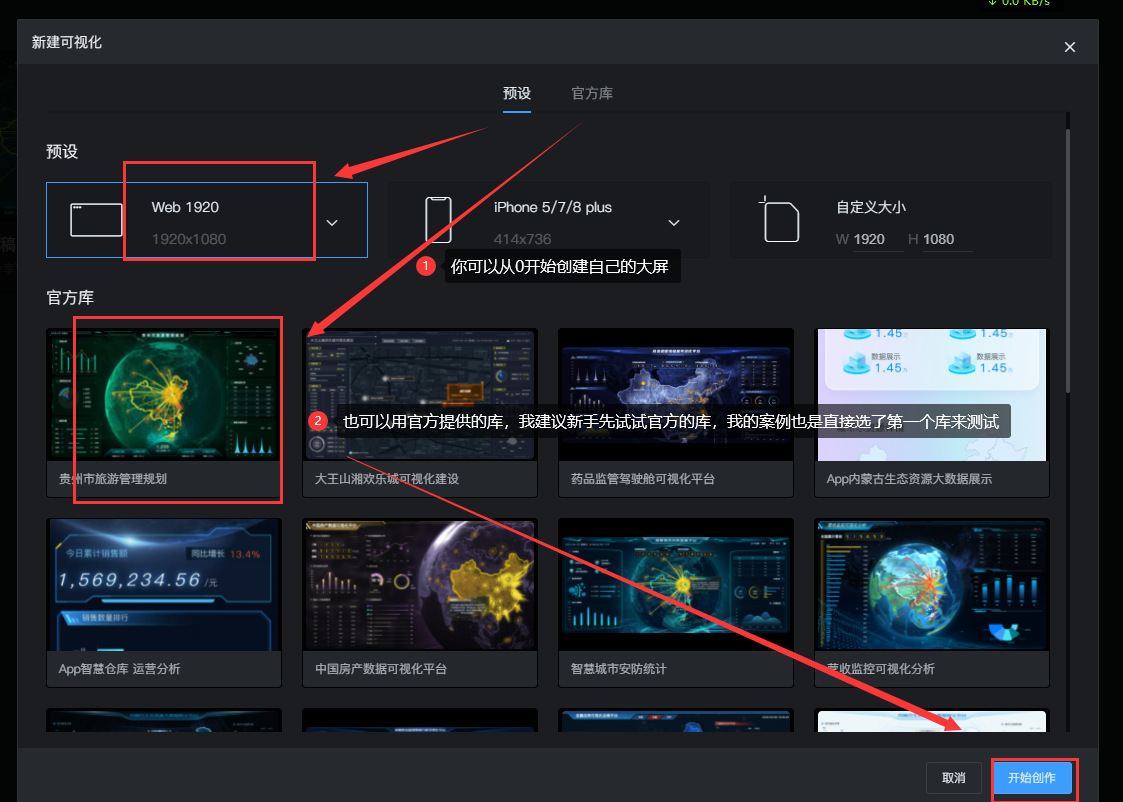
4.2打开安装微兔可视化工具,新建案例
 此主题相关图片如下:6.png
此主题相关图片如下:6.png

 此主题相关图片如下:7.png
此主题相关图片如下:7.png

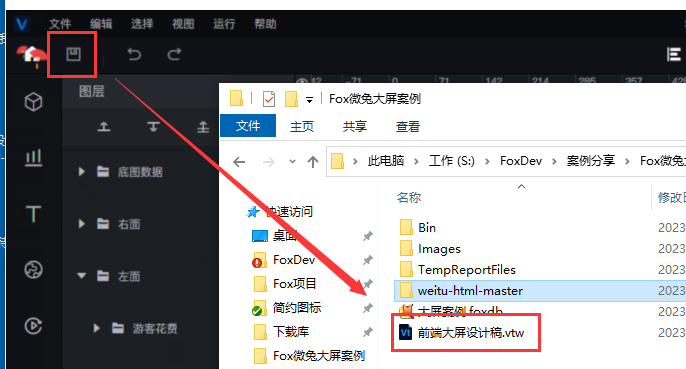
4.3保存设计原稿,方便下次修改
新建后第一时间保存,不然崩了你就哭了。(如果你购买了我的案例,那你就可以直接打开下图里的设计稿文件,看我改过的东西)
 此主题相关图片如下:8.png
此主题相关图片如下:8.png

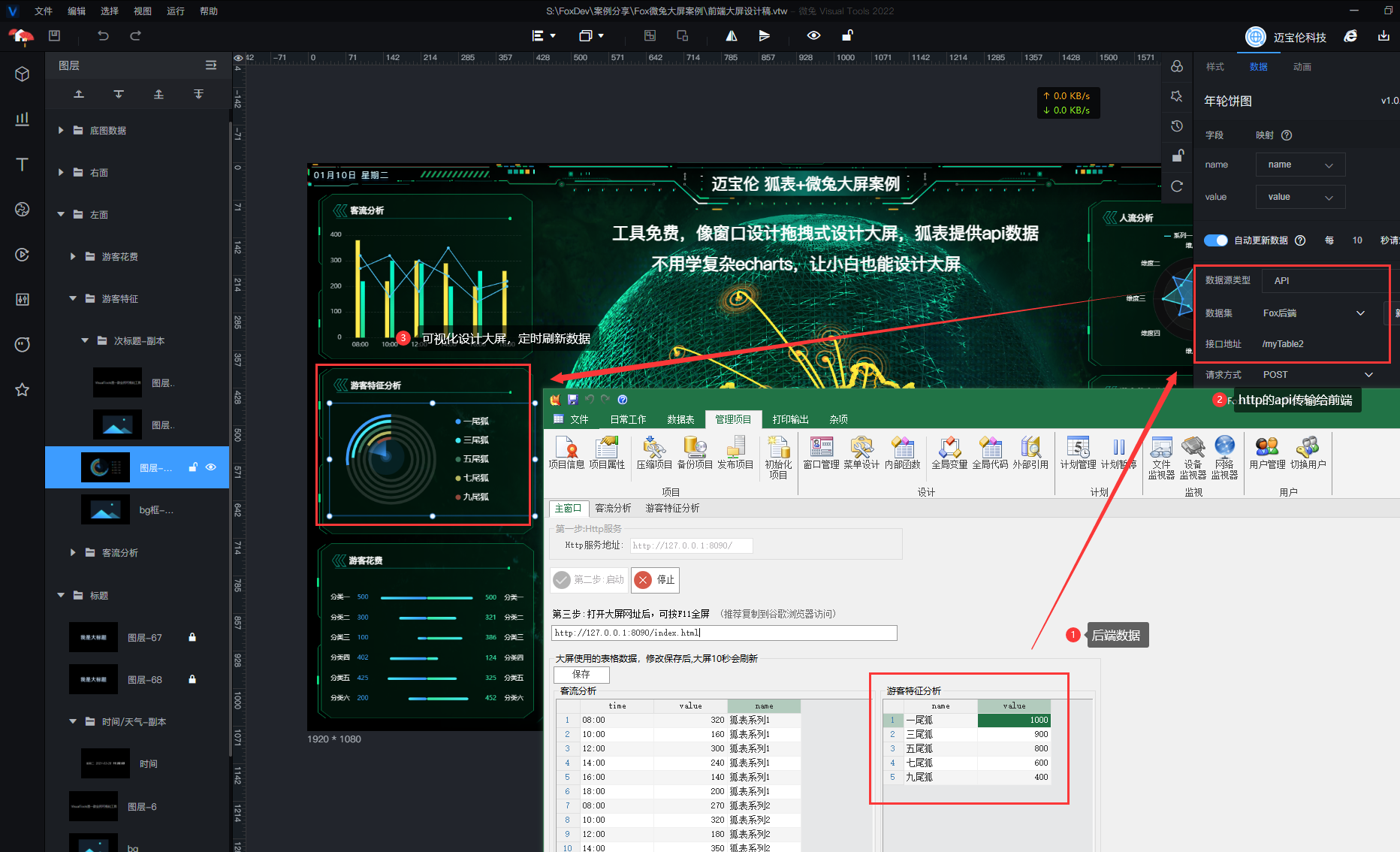
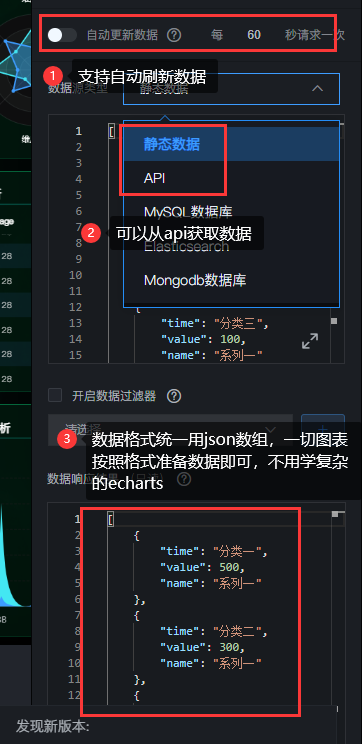
4.4配置图表的Api数据接口(核心步骤)
以下内容只有回复后才可以浏览
剩下的其他图表就自己改啦,都是一样的
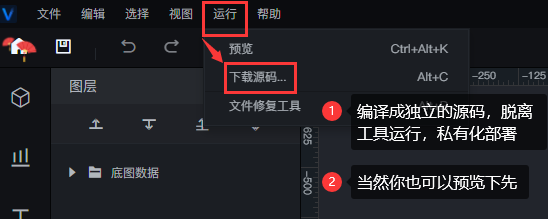
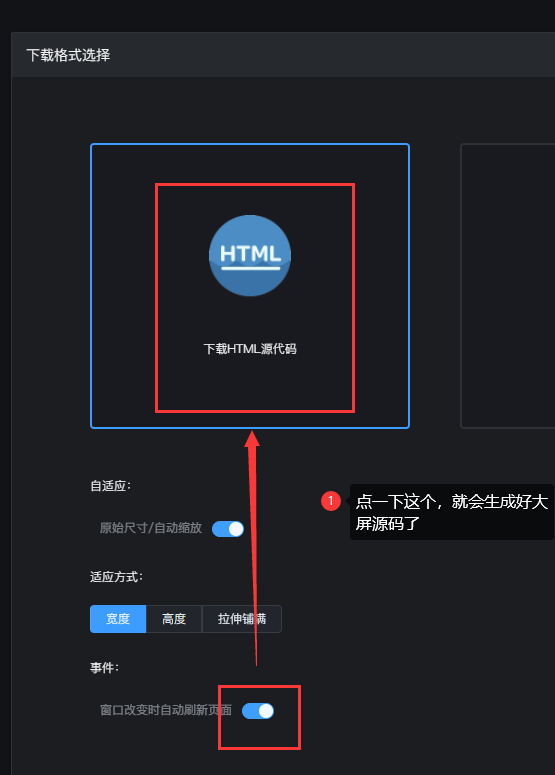
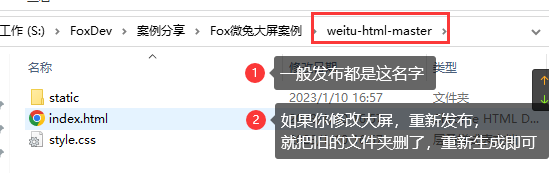
4.5发布离线大屏
 此主题相关图片如下:6.png
此主题相关图片如下:6.png

 此主题相关图片如下:7.png
此主题相关图片如下:7.png

 此主题相关图片如下:8.png
此主题相关图片如下:8.png

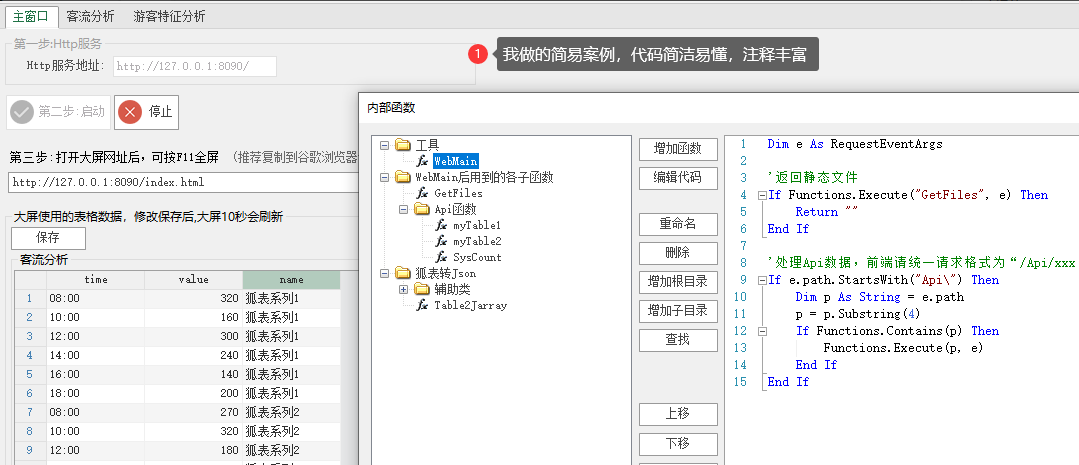
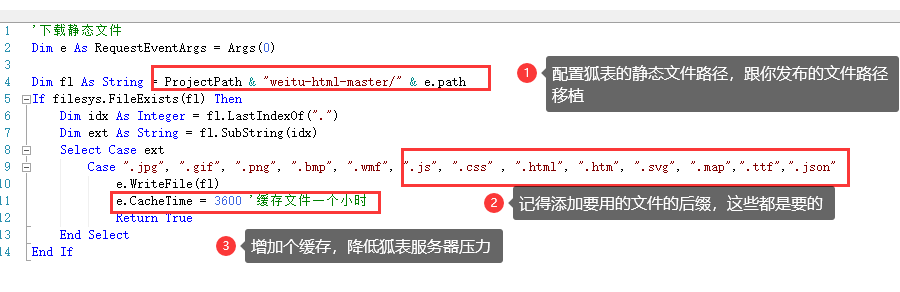
4.6狐表Http增加静态文件访问
 此主题相关图片如下:9.png
此主题相关图片如下:9.png

代码我也分享一下
Dim fl As String = ProjectPath & "weitu-html-master/" & e.path
If filesys.FileExists(fl) Then
Dim idx As Integer = fl.LastIndexOf(".")
Dim ext As String = fl.SubString(idx)
Select Case ext
Case ".jpg", ".gif", ".png", ".bmp", ".wmf", ".js", ".css" , ".html", ".htm", ".svg", ".map",".ttf",".json"
e.WriteFile(fl)
e.CacheTime = 3600 '缓存文件一个小时
Return True
End Select
End If
4.7浏览器按F11实现大屏
 此主题相关图片如下:1.png
此主题相关图片如下:1.png

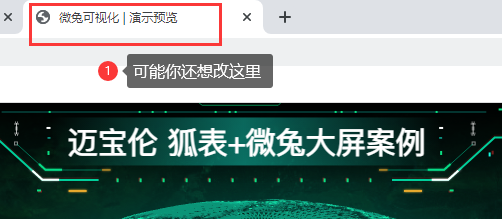
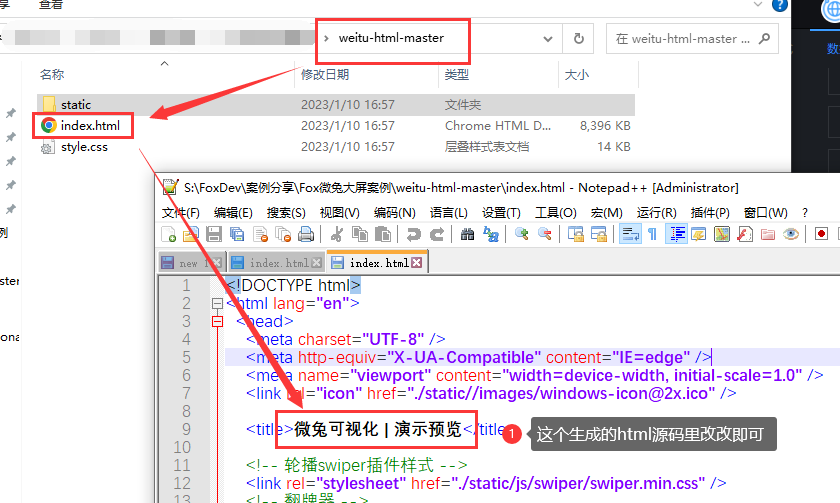
4.8可能你还想改改网页标题
 此主题相关图片如下:2.png
此主题相关图片如下:2.png

 此主题相关图片如下:3.png
此主题相关图片如下:3.png

5其他问题
5.1可以集成进去其他web网页吗?
可以,可以用iframe的方式,也可以用他的vue源码版本,集成到vue。不过我认为没什么必要集成,因为很多时候,大屏都是长时间运行在某个大电视或者大屏幕,无交互操作,没什么必要嵌入在一个系统里,独立更加灵活,想在什么电视用就什么电视开。
5.2可以集成进去狐表exe里的WebBrowser里吗?
建议你不要做这种蠢事,echarts大量基于新浏览器标准,兼容IE非常差。而WebBrowser是ie内核,非常多bug,微软自己也放弃,建议想在exe做大屏的,老实等狐表官方大招升级。
5.3可以用Nginx部署大屏吗?
可以,我也推荐使用Nginx启动网站。你有能力就部署Nginx,并不是很难,没有能力,就简单点直接用狐表的Http服务网站
5.4可以嵌入视频吗?
可以的,微兔有视频控件,只需要填入视频url即可
5.5可以增加别的图表控件吗?
很遗憾,这是不行的,这个是别人的工具,源码并没有开放,也没有开发文档。还好这个工具一直在更新完善,里面的图表控件也非常丰富,已经足够做主流大屏了。
5.6大屏支持定时刷新吗?
支持的,每一个图表控件,都一个可定时60秒刷新的配置,刚才上面的教程也有教。
5.7可以离线运行,真离线部署吗?
可以的,我试过断网使用,断网发布。断网后,唯一缺陷就是不能直接用官方提供的案例库而已,但是里面的功能都是正常的。
5.8为什么大屏这么吃内存?
几乎大屏都是很吃浏览器内存的,平均1-2G。因为太多动态要展示,尤其是你加了地图,甚至是3D地图,还会吃你的GPU能力。
=====================================================================
杰哥免费分享的Exe系统
杰哥免费分享的web系统
===============================================================
顺便总结以前分享过的帖子,方便大家学习
[此贴子已经被作者于2023/11/3 23:03:46编辑过]






 加好友
加好友  发短信
发短信

 Post By:2023/1/10 22:43:00 [只看该作者]
Post By:2023/1/10 22:43:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2023/1/10 22:59:00 [只看该作者]
Post By:2023/1/10 22:59:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2023/1/11 8:02:00 [只看该作者]
Post By:2023/1/11 8:02:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2023/1/11 8:11:00 [只看该作者]
Post By:2023/1/11 8:11:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2023/1/11 8:31:00 [只看该作者]
Post By:2023/1/11 8:31:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2023/1/11 8:50:00 [只看该作者]
Post By:2023/1/11 8:50:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2023/1/11 8:51:00 [只看该作者]
Post By:2023/1/11 8:51:00 [只看该作者]



 加好友
加好友  发短信
发短信

 Post By:2023/1/11 9:04:00 [只看该作者]
Post By:2023/1/11 9:04:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2023/1/11 9:42:00 [只看该作者]
Post By:2023/1/11 9:42:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2023/1/11 10:19:00 [只看该作者]
Post By:2023/1/11 10:19:00 [只看该作者]
