获取验证码js代码如下:
当前已经实现:
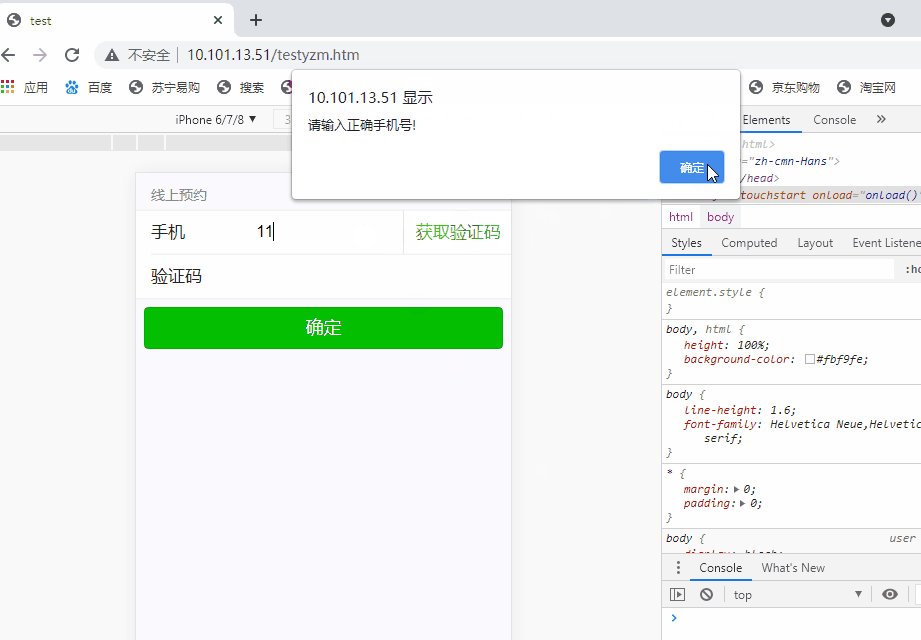
1、如果没有输入手机号 就提醒用户输入手机号
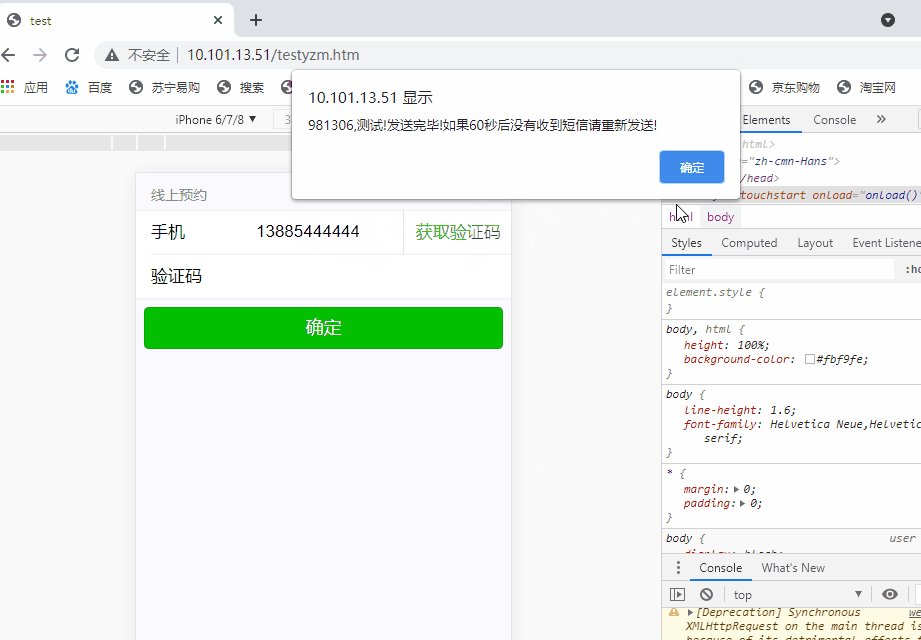
2、如果已经输入手机号 就提醒用户输入正确手机号,如果手机号正确,那么就开始获取验证码并弹出验证码内容提示。
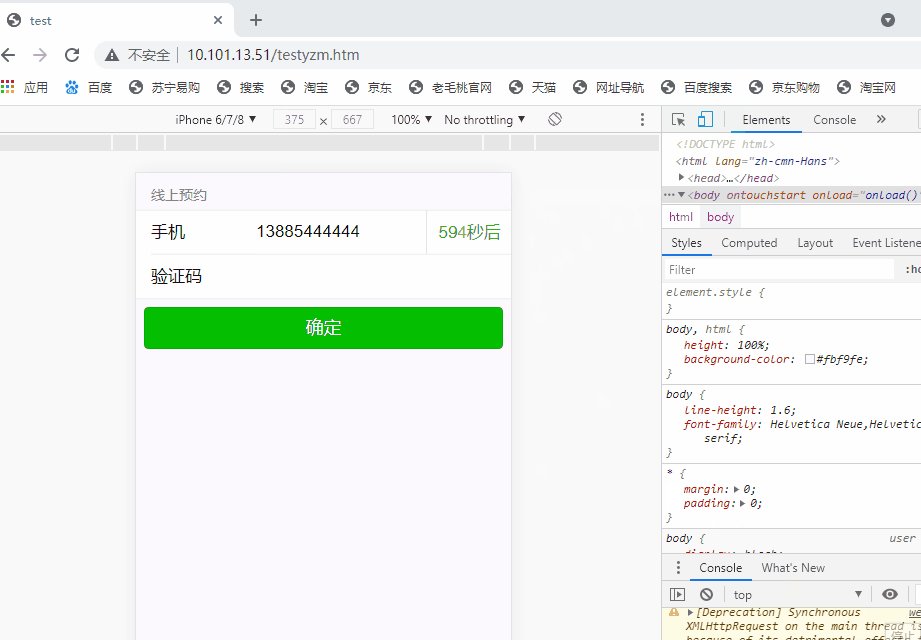
怎么实现当用户点击获取验证码按钮之后,并且为了防止恶意点击验证码 在一个小时内只允许一个有效手机号只能点一次获取验证呢?
alert弹出的提示中 弹窗标题是否可以自定义:不要显示对应的web服务的ip地址 比如:显示当前网页标题 test
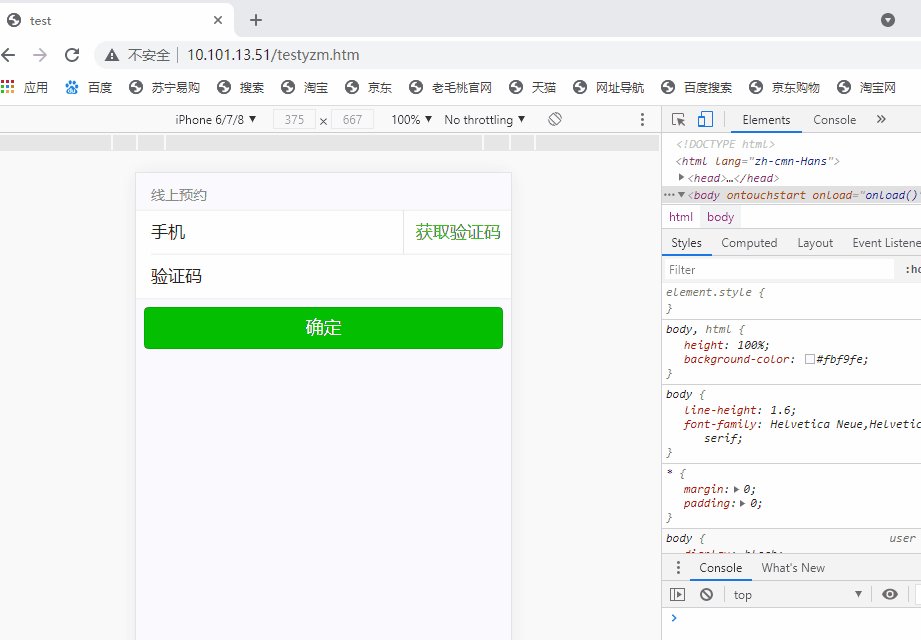
 此主题相关图片如下:11.gif
此主题相关图片如下:11.gif

js代码如下:
var c=10
var t
function getNum()
{
var gj=document.getElementById("sjh").value;
if(gj==""){
alert("请输入手机号!");
} else {
var phoneReg = /^1[3-578]\d{9}$/;
if(phoneReg.test(gj)){
if(c==10){
c = 10;
timedCount();
var result = sendAjaxText(document.getElementById("sjh").value, "faduanxin.htm","",false);
alert(result)
}
}else{
alert("请输入正确手机号!");
}
}
}
function timedCount()
{
c=c-1;
document.getElementById('vyz').innerHTML= c + "秒后"
if(c==0){
stopCount();
} else {
t=setTimeout("timedCount()",1000)
}
}
function stopCount()
{
c=10;
document.getElementById('vyz').innerHTML= "获取验证码"
clearTimeout(t);
}
function validit()
{
var result=submitAjaxForm('form1','',false);
if(result == "ok") {
return true;
}
alert(result);
return false;
}
[此贴子已经被作者于2021/5/23 0:17:13编辑过]



 加好友
加好友  发短信
发短信

 Post By:2021/5/23 0:06:00 [只看该作者]
Post By:2021/5/23 0:06:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2021/5/23 21:03:00 [只看该作者]
Post By:2021/5/23 21:03:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2021/5/24 0:10:00 [只看该作者]
Post By:2021/5/24 0:10:00 [只看该作者]
