<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
<script src="easyui/jquery.min.js"></script>
<script src="easyui/jquery.easyui.min.js"></script>
<script src="easyui/locale/easyui-lang-zh_cn.js"></script>
<link rel="stylesheet" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" href="easyui/themes/icon.css">
</head>
<body>
<div style="margin:20px 0;"></div>
<div style="margin:20px 0;"></div>
<div class="easyui-layout" style="width:1400px;height:800px;">
<div id="p" data-opti title="xxx" style="width:23%;padding:8px">
<div id="tb0" style="height:auto">
<a href="javascript:void(0)" class="easyui-linkbutton" data-opti >Accept</a>
<input Type='submit' name='Sumbit' id='Sumbit' value='确定'>
<a href="javascript:void(0)" class="easyui-linkbutton" data-opti >Reject</a>
</div>
<div style="padding:10px 10px 10px 10px">
<form id="ff" method="post">
<table cellpadding="5">
<tr>
<td>Item ID:</td>
<td><input class="easyui-textbox" type="text" name="name" data-opti">
</tr>
<tr>
<td>Product:</td>
<td><input class="easyui-textbox" type="text" name="email" data-opti">
</tr>
<tr>
<td>List Price:</td>
<td><input class="easyui-textbox" type="text" name="subject" data-opti">
</tr>
<tr>
<td>Unit Cost:</td>
<td><input class="easyui-textbox" name="message" data-opti style="height:60px"></input></td>
</tr>
<tr>
<td>Language:</td>
<td>
<select class="easyui-combobox" name="language"><option value="ar">Arabic</option><option value="bg">Bulgarian</option><option value="ca">Catalan</option><option value="zh-cht">Chinese Traditional</option><option value="cs">Czech</option><option value="da">Danish</option><option value="nl">Dutch</option><option value="en" selected="selected">English</option><option value="et">Estonian</option><option value="fi">Finnish</option><option value="fr">French</option><option value="de">German</option><option value="el">Greek</option><option value="ht">Haitian Creole</option><option value="he">Hebrew</option><option value="hi">Hindi</option><option value="mww">Hmong Daw</option><option value="hu">Hungarian</option><option value="id">Indonesian</option><option value="it">Italian</option><option value="ja">Japanese</option><option value="ko">Korean</option><option value="lv">Latvian</option><option value="lt">Lithuanian</option><option value="no">Norwegian</option><option value="fa">Persian</option><option value="pl">Polish</option><option value="pt">Portuguese</option><option value="ro">Romanian</option><option value="ru">Russian</option><option value="sk">Slovak</option><option value="sl">Slovenian</option><option value="es">Spanish</option><option value="sv">Swedish</option><option value="th">Thai</option><option value="tr">Turkish</option><option value="uk">Ukrainian</option><option value="vi">Vietnamese</option></select>
</td>
</tr>
</table>
</form>
<div style="text-align:center">
<a href="javascript:void(0)" class="easyui-linkbutton" >Submit</a>
<a href="javascript:void(0)" class="easyui-linkbutton" >Clear</a>
</div>
</div>
</div>
<div data-opti title="xxx">
<table class="easyui-datagrid" title="Basic DataGrid" style="width:700px;height:250px"
data-opti>
<thead>
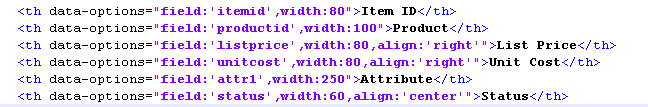
<tr> 此处代码见图片
 此主题相关图片如下:`aiqsp_8xoi1e`q9b`icb.png
此主题相关图片如下:`aiqsp_8xoi1e`q9b`icb.png

<th data-opti>Item ID</th>
<th data-opti>Product</th>
<th data-opti>List Price</th>
<th data-opti>Unit Cost</th>
<th data-opti>Attribute</th>
<th data-opti>Status</th>
</tr>
</thead>
</table>
</div>
</div>
<div id="tb" style="height:auto">
<a href="javascript:void(0)" class="easyui-linkbutton" data-opti >Append</a>
<a href="javascript:void(0)" class="easyui-linkbutton" data-opti href="delete.htm">Remove</a>
<a href="javascript:void(0)" class="easyui-linkbutton" data-opti >Accept</a>
<input Type='submit' name='Sumbit' id='Sumbit' value='确定'>
<a href="javascript:void(0)" class="easyui-linkbutton" data-opti >Reject</a>
<a href="javascript:void(0)" class="easyui-linkbutton" data-opti >GetChanges</a>
</div>
<script src="table.js"></script>
<script type="text/javascript">
var editIndex = undefined;
function endEditing(){
if (editIndex == undefined){return true}
if ($('#dg').datagrid('validateRow', editIndex)){
var ed = $('#dg').datagrid('getEditor', {Index:editIndex,field:'productid'});
var productname = $(ed.target).combobox('getText');
$('#dg').datagrid('getRows')[editIndex]['productname'] = productname;
$('#dg').datagrid('endEdit', editIndex);
editIndex = undefined;
return true;
} else {
return false;
}
}
function onClickRow(Index){
if (editIndex != Index){
if (endEditing()){
a:$('#dg').datagrid('selectRow', Index)
.datagrid('beginEdit', Index);
editIndex = Index;
} else {
$('#dg').datagrid('selectRow', editIndex);
}
}
}
function append(){
if (endEditing()){
$('#dg').datagrid('appendRow',{status:'P'});
editIndex = $('#dg').datagrid('getRows').length-1;
$('#dg').datagrid('selectRow', editIndex)
.datagrid('beginEdit', editIndex);
}
}
function removeit(){
if (editIndex == undefined){return}
$('#dg').datagrid('cancelEdit', editIndex)
.datagrid('deleteRow', editIndex);
editIndex = undefined;
}
function accept(){
if (endEditing()){
$('#dg').datagrid('acceptChanges');
}
}
function reject(){
$('#dg').datagrid('rejectChanges');
editIndex = undefined;
}
function getChanges(){
var rows = $('#dg').datagrid('getChanges');
alert(rows.length+' rows are changed!');
}
function submitForm(){
$('#ff').form('submit',{
onSubmit:function(){
return $(this).form('enableValidation').form('validate');
}
});
}
function clearForm(){
$('#ff').form('clear');
}
function pagerFilter(data){
if (typeof data.length == 'number' && typeof data.splice == 'function'){
// is array
data = {
total: data.length,
rows: data
}
}
var dg = $(this);
var opts = dg.datagrid('options');
var pager = dg.datagrid('getPager');
pager.pagination({
onSelectPage:function(pageNum, pageSize){
opts.pageNumber = pageNum;
opts.pageSize = pageSize;
pager.pagination('refresh',{
pageNumber:pageNum,
pageSize:pageSize
});
dg.datagrid('loadData',data);
}
});
if (!data.originalRows){
data.originalRows = (data.rows);
}
var start = (opts.pageNumber-1)*parseInt(opts.pageSize);
var end = start + parseInt(opts.pageSize);
data.rows = (data.originalRows.slice(start, end));
return data;
}
</script>
</body>
</html>
[此贴子已经被作者于2018/12/28 21:58:04编辑过]



 加好友
加好友  发短信
发短信

 Post By:2018/12/28 20:10:00 [只看该作者]
Post By:2018/12/28 20:10:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2018/12/28 21:02:00 [只看该作者]
Post By:2018/12/28 21:02:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2018/12/28 21:16:00 [只看该作者]
Post By:2018/12/28 21:16:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2018/12/28 21:21:00 [只看该作者]
Post By:2018/12/28 21:21:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2018/12/28 21:48:00 [只看该作者]
Post By:2018/12/28 21:48:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2018/12/28 21:52:00 [只看该作者]
Post By:2018/12/28 21:52:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2018/12/28 21:54:00 [只看该作者]
Post By:2018/12/28 21:54:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2018/12/28 21:59:00 [只看该作者]
Post By:2018/12/28 21:59:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2018/12/28 22:09:00 [只看该作者]
Post By:2018/12/28 22:09:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2019/1/25 20:20:00 [只看该作者]
Post By:2019/1/25 20:20:00 [只看该作者]
