下面提具体的,总感觉对内置框架的真正功能了解不够。内置框架界面的生成总体感觉还是比较容易的,但也有疑惑
1.这是做出来的样子:

此主题相关图片如下:11111112.png

这是代码:
Dim fl As String = "e:\web\" & e.path
If filesys.FileExists(fl)
Dim idx As Integer = fl.LastIndexOf(".")
Dim ext As String = fl.SubString(idx)
Select Case ext
Case ".jpg",".gif",".png",".bmp",".wmf",".js",".css" ,".html",".htm",".zip",".rar"
e.WriteFile(fl)
Return '这里必须返回
End Select
End If
Select Case e.Path
Case "test.htm"
Dim wb As New weui
With wb.AddArticle("","ar1")
.AddImage("./images/001.jpg")
End With
wb.AddForm("","form1","test.htm")
With wb.AddInputGroup("form1","ipg1")
.AddInput("xm","年龄","text")
.AddInput("pw","城市","text")
End With
With wb.AddButtonGroup("form1","btg1",False)
.Add("btn1", "确定", "submit")
.Add("btn1", "确定", "submit")
End With
e.WriteString(wb.Build) '生成网页
End Select
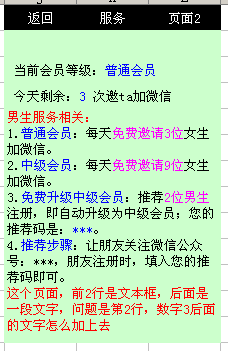
2.见下图最下面红色文字描述

此主题相关图片如下:22222222223.png

[此贴子已经被作者于2017/3/3 19:28:52编辑过]



 加好友
加好友  发短信
发短信

 Post By:2017/3/3 17:25:00 [显示全部帖子]
Post By:2017/3/3 17:25:00 [显示全部帖子]


 加好友
加好友  发短信
发短信

 Post By:2017/3/3 19:25:00 [显示全部帖子]
Post By:2017/3/3 19:25:00 [显示全部帖子]


 加好友
加好友  发短信
发短信

 Post By:2017/3/3 19:26:00 [显示全部帖子]
Post By:2017/3/3 19:26:00 [显示全部帖子]


 加好友
加好友  发短信
发短信

 Post By:2017/3/5 9:23:00 [显示全部帖子]
Post By:2017/3/5 9:23:00 [显示全部帖子]
