在引用echarts做大屏展示时想要加个表格进去,起初也是准备引用网页,但是想想毕竟fox在数据表处理上本身就很强大,可以很轻松便捷的生成自己想要的任何表。如果放着现成的表不用,再繁琐的用其它工具去写就有点多此一举了。只是原生table比较朴素,和大屏主题风格不够协调,但是借助灵活的table设置同样可以实现,而且在后面做数据图表的自动更新时也更方便。
下面做个简单的例子:
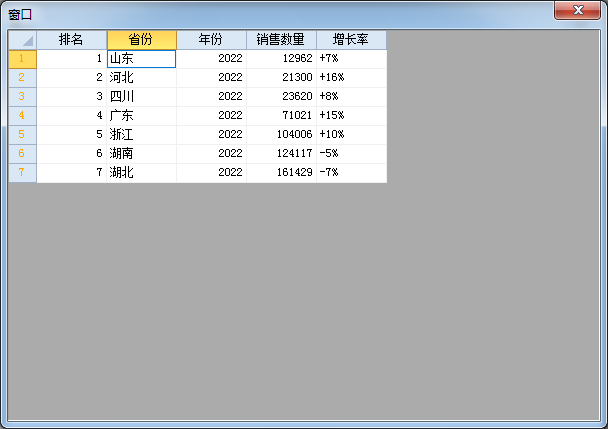
↓这是生成一个普通统计表的样子,如果要搭配大屏深色风格肯定不能直接放上去。
 此主题相关图片如下:未命名1.png
此主题相关图片如下:未命名1.png

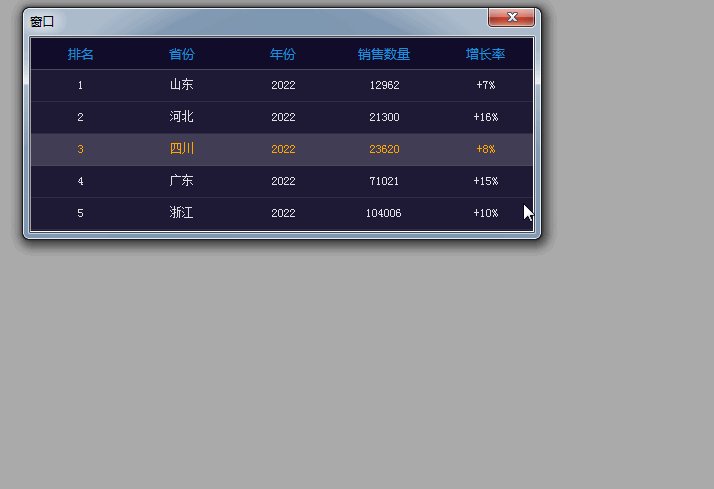
↓通过样式设置,表格颜色部分基本上就能够完成。这里不需要用drawcell处理。
 此主题相关图片如下:未命名2.png
此主题相关图片如下:未命名2.png

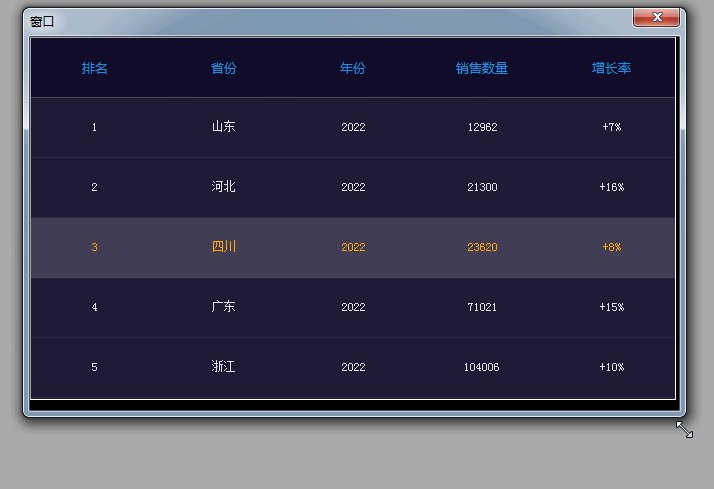
↓大屏中表格通常是滚动展示的,需要固定可视行数,自适应屏幕大小也是必须的,通过sizechanged完成。
 此主题相关图片如下:未命名3.gif
此主题相关图片如下:未命名3.gif
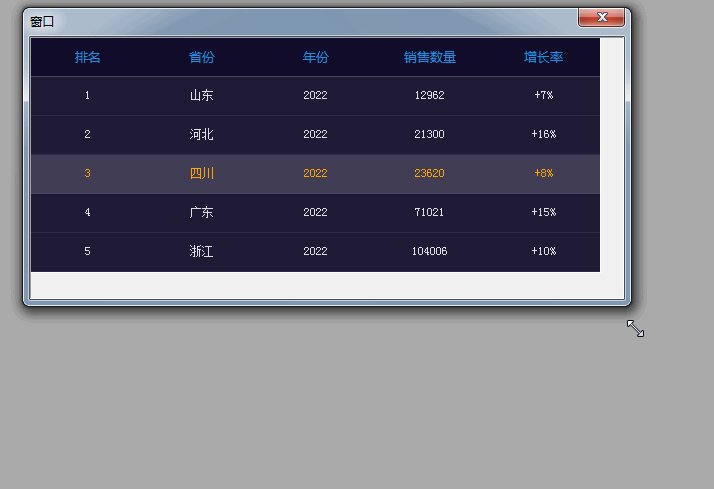
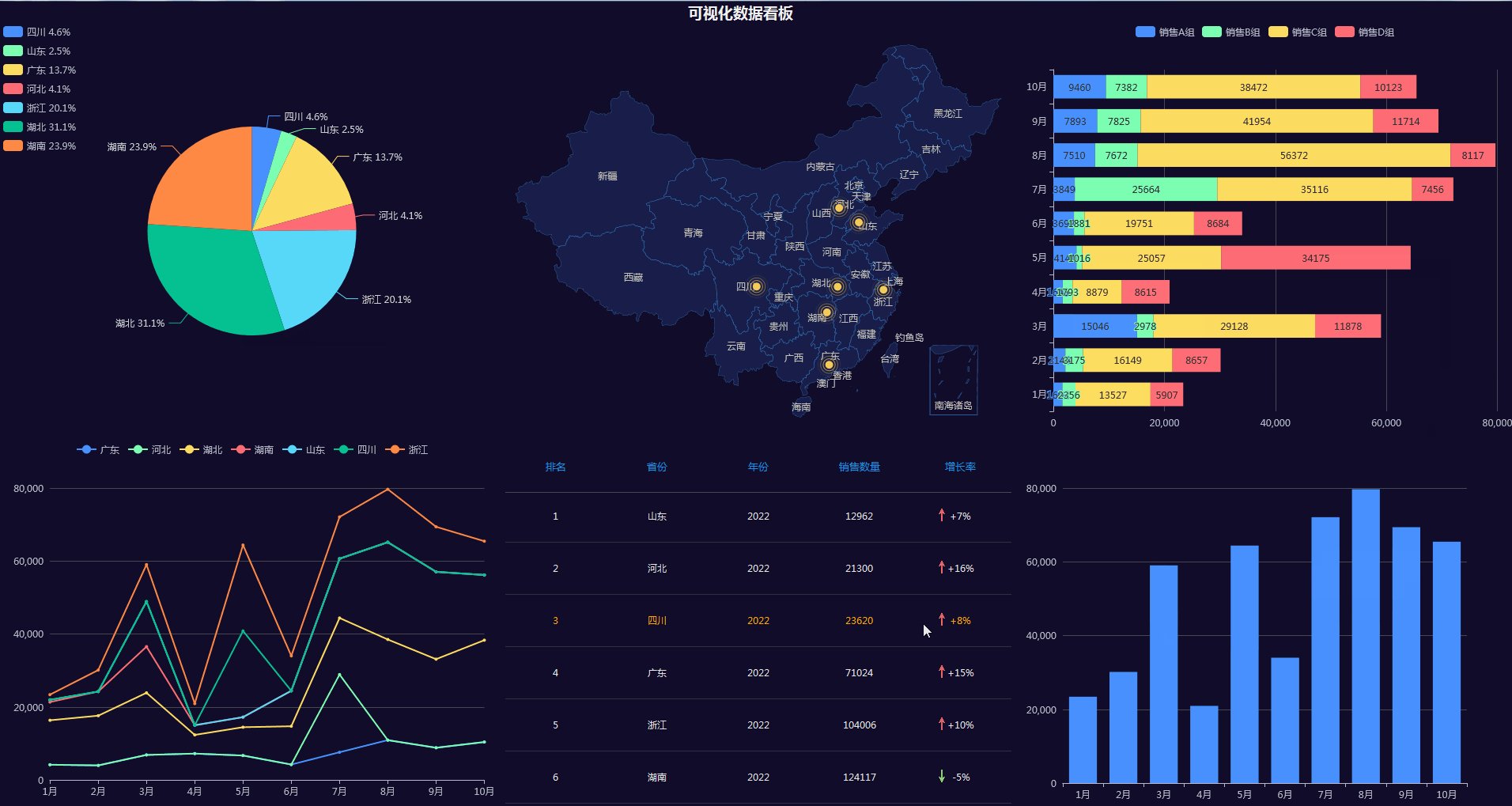
 ↓最后再加上些简单的效果,比如数据标记,鼠标移入移出,自动滚动等,分别通过drawcell,mouseenter-leave,timertick完成。
↓最后再加上些简单的效果,比如数据标记,鼠标移入移出,自动滚动等,分别通过drawcell,mouseenter-leave,timertick完成。(这里说明一下,开始准备用悬停事件,但是在测试时hovering均正常,退出hovering时只有前几行生效,不明所以)
 此主题相关图片如下:未命名4.png
此主题相关图片如下:未命名4.png

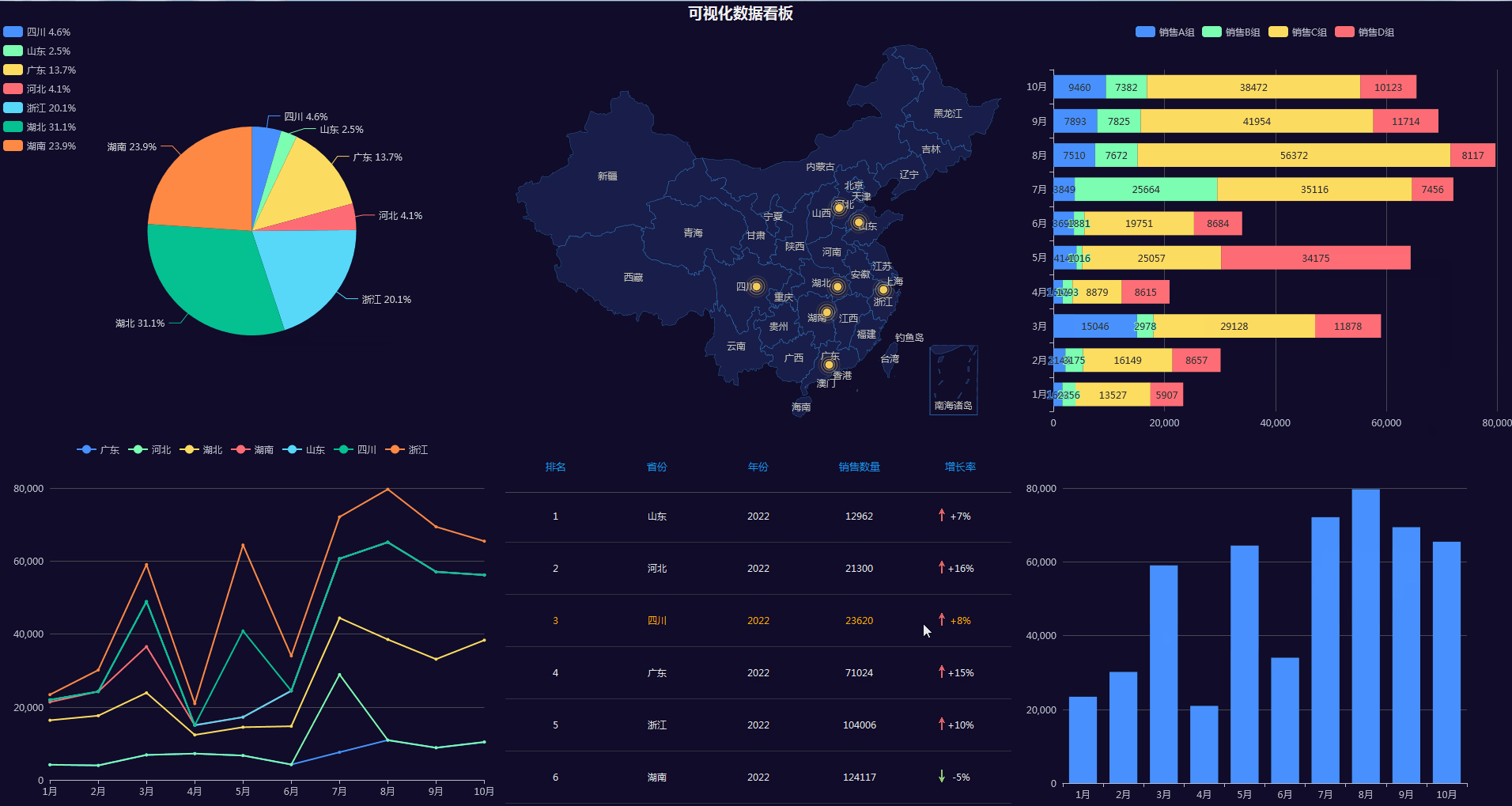
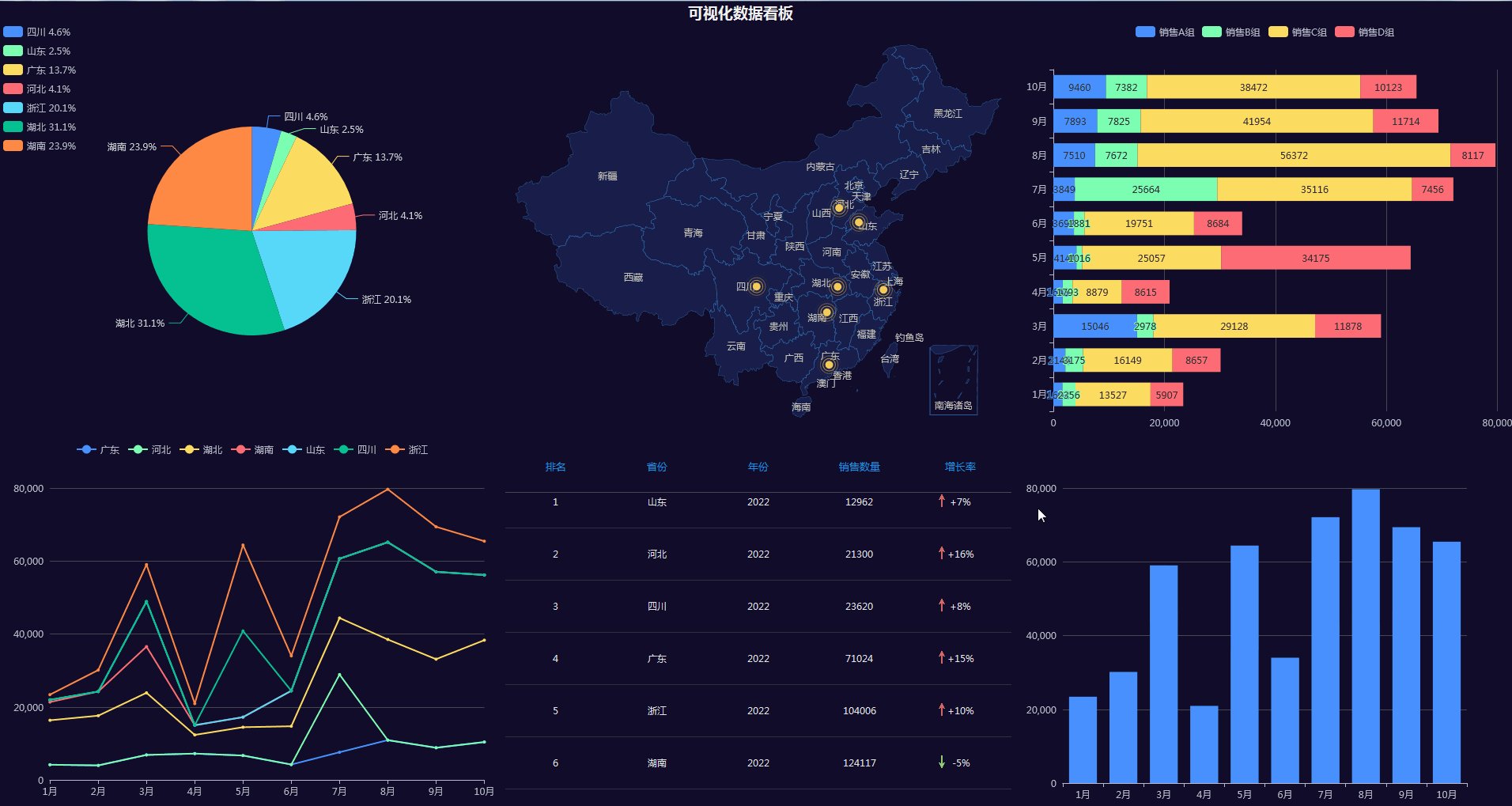
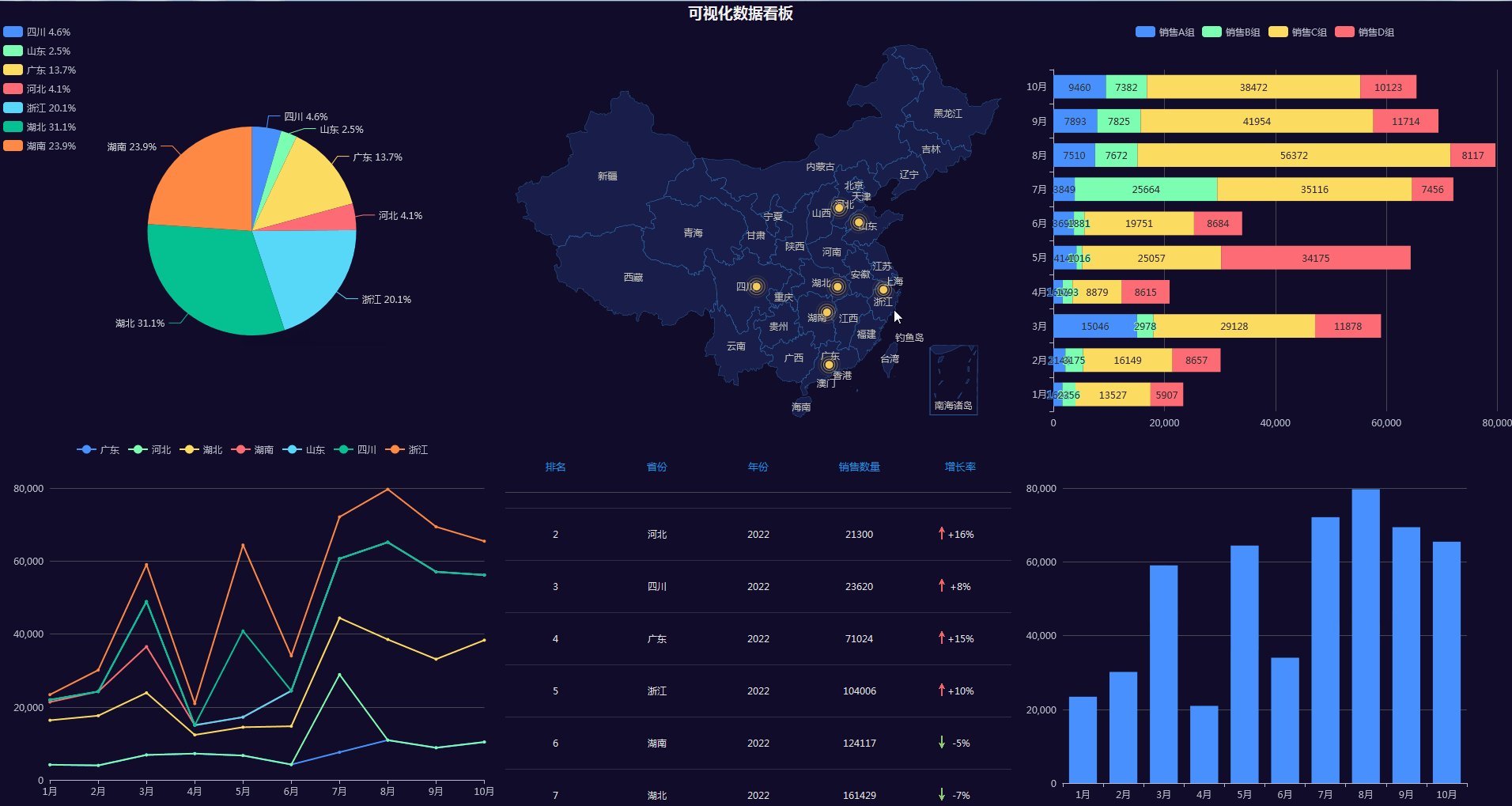
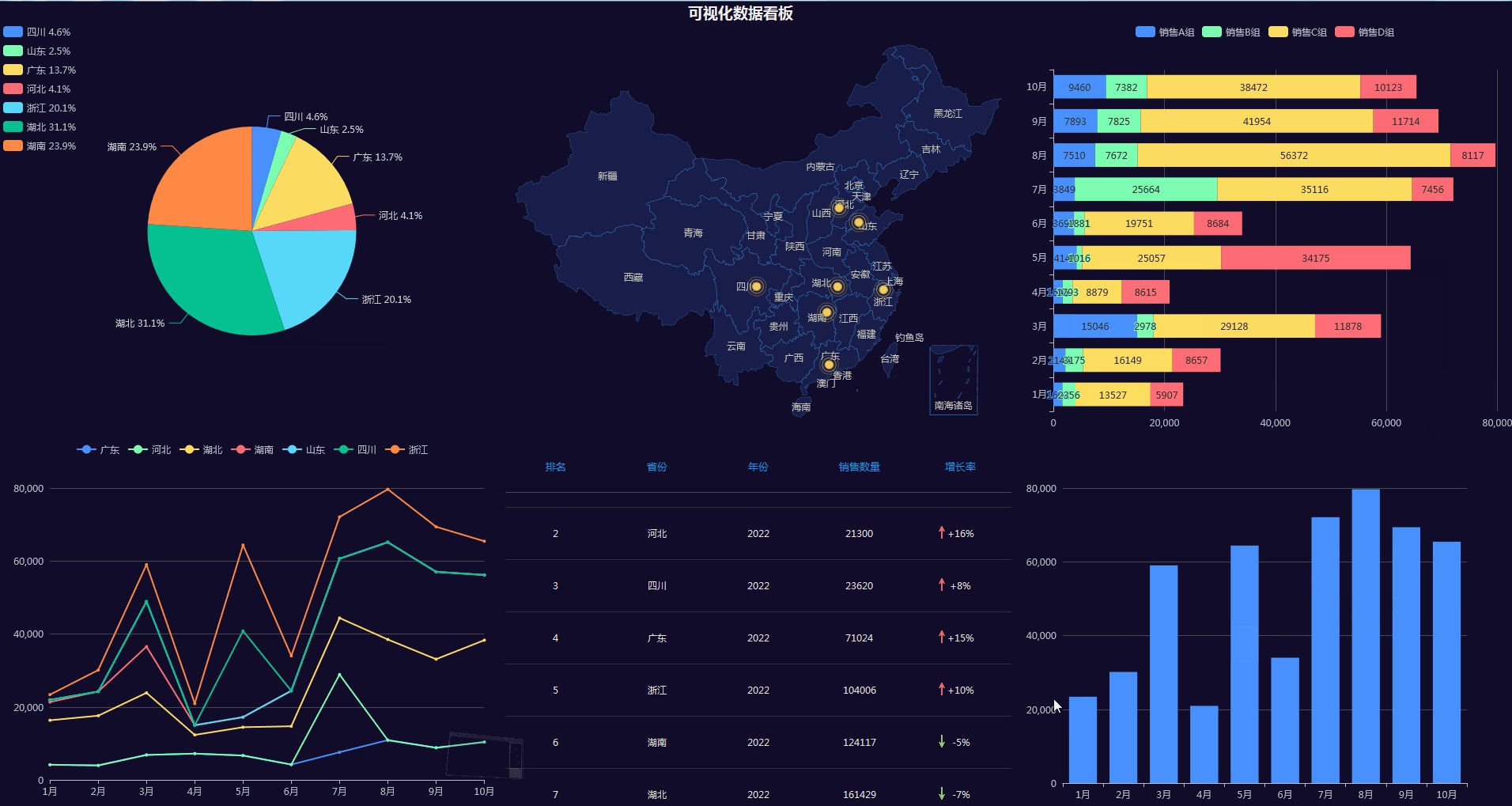
↓装入大屏动态测试
 此主题相关图片如下:test.gif
此主题相关图片如下:test.gif

[此贴子已经被作者于2023/1/18 15:37:30编辑过]



 加好友
加好友  发短信
发短信

 Post By:2023/1/18 15:36:00 [显示全部帖子]
Post By:2023/1/18 15:36:00 [显示全部帖子]


 加好友
加好友  发短信
发短信

 Post By:2023/2/11 17:12:00 [显示全部帖子]
Post By:2023/2/11 17:12:00 [显示全部帖子]
