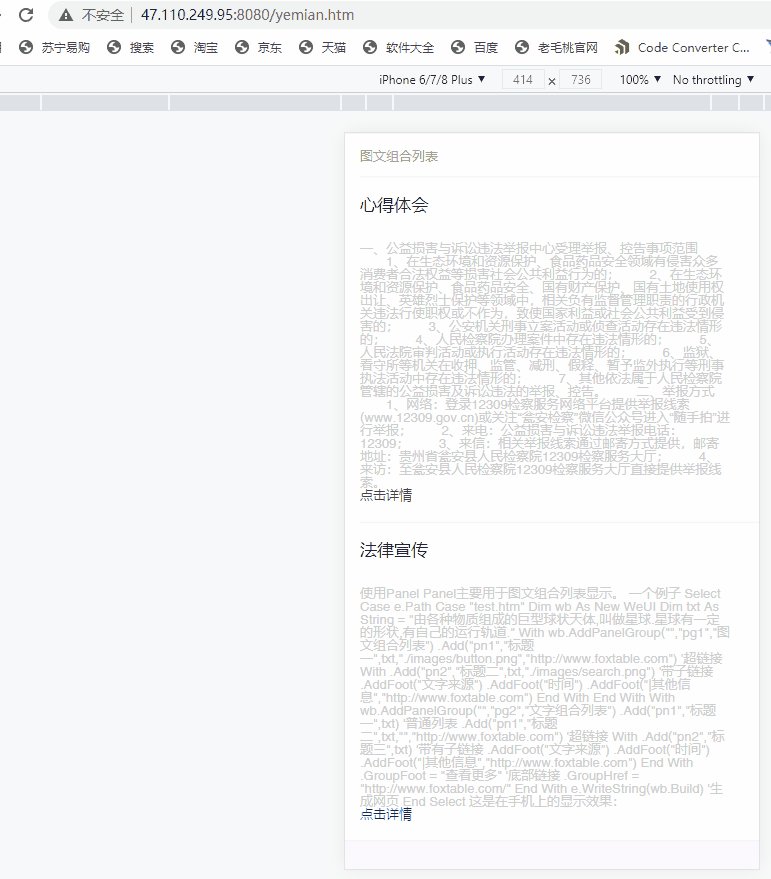
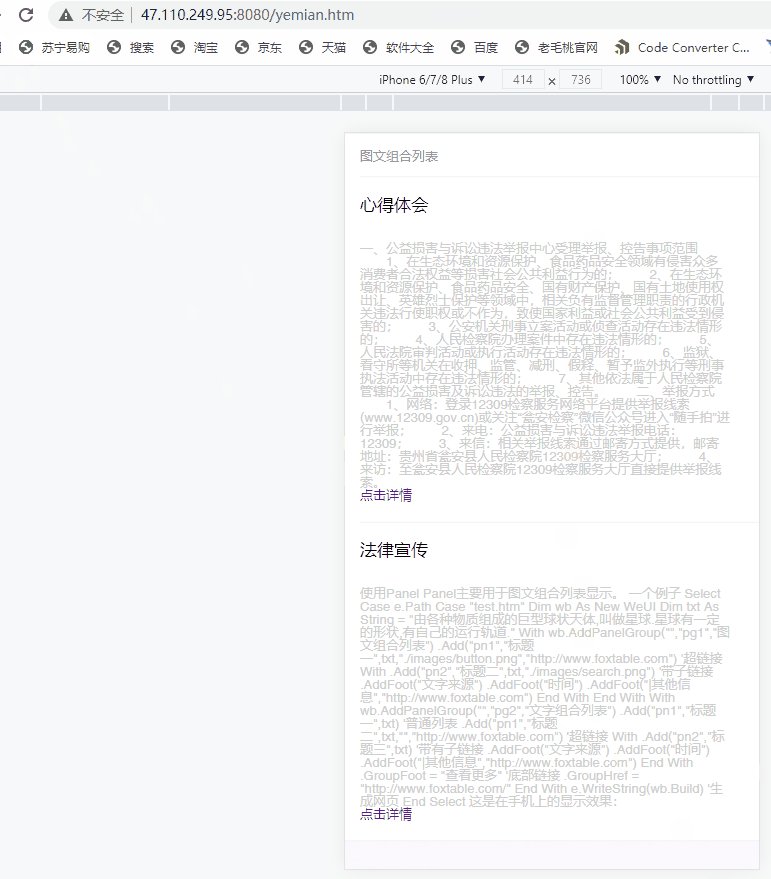
当前页面效果如下:

此主题相关图片如下:14.gif

页面文章代码部分可以实现手机自适应和电脑自适应
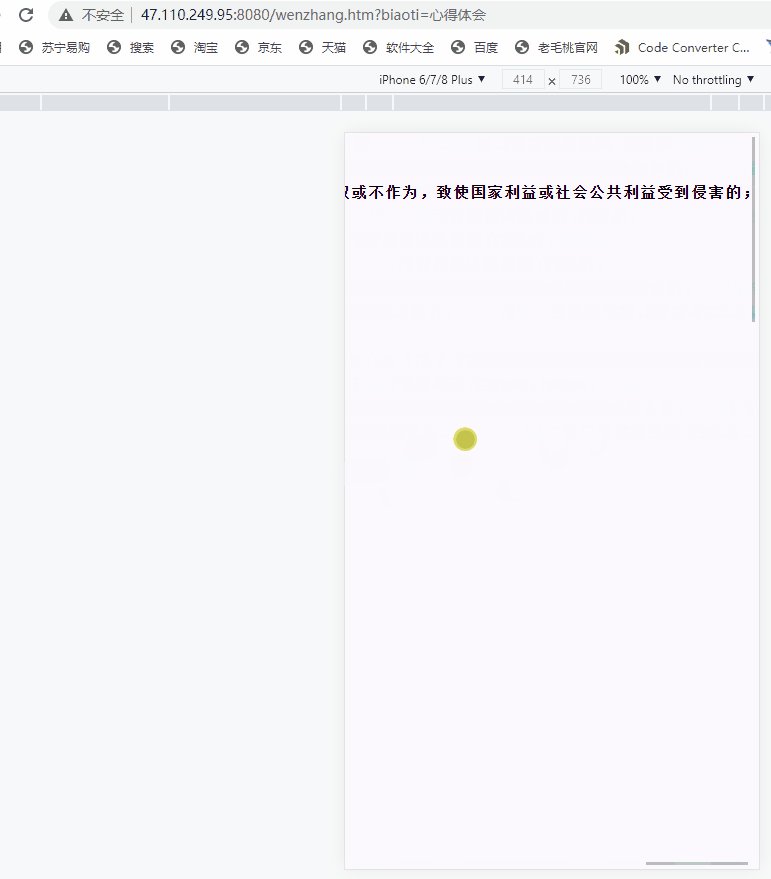
点击详情 之后进入文章页面后 显示的内容在电脑端可以自适应 但是在手机端就不能了
麻烦老师帮忙调整一下 看看是否可以实现在手机端实现自适应呢 谢谢!
页面文章列表代码如下:
Dim e As RequestEventArgs = args(0)
Dim wb As New WeUI
Dim biaoti As String
Dim laiyuan As String
Dim neirong As String
Dim shijian As String
With wb.AddPanelGroup("","pg1","图文组合列表")
For Each dr As DataRow In DataTables("文章列表").DataRows
For Each dc As DataCol In DataTables("文章列表").DataCols
Output.Show(dc.Name)
If dc.name="文章标题"
biaoti=dr("文章标题")
End If
If dc.name="文章内容"
neirong=dr("文章内容") 此处怎么设定内容只显示50个字符,多余的用……代替
End If
Next
With .Add("pn2",biaoti,shijian,"") '带子链接
.AddFoot(dr("文章内容"))
.AddFoot("点击详情","wenzhang.htm?biaoti=" & biaoti)
End With
Next
End With
e.WriteString(wb.Build) '生成网页
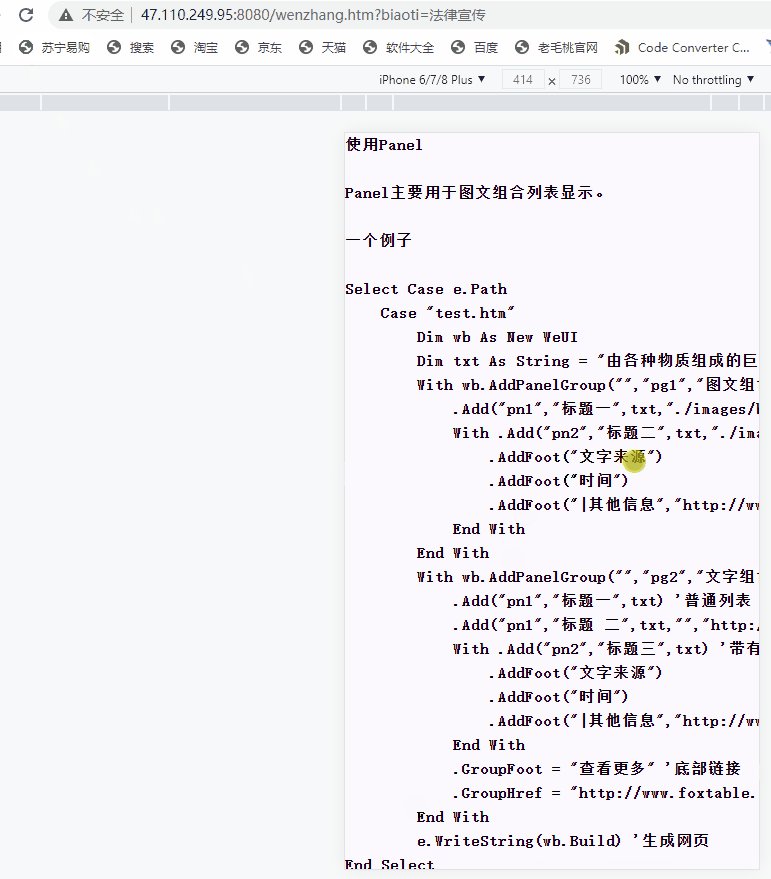
点击详情后进入文章内容页面
文章内容页面代码如下: 怎么实现页面内容的自适应,比如手机端根据屏幕自动调整页面内容宽度
Dim e As RequestEventArgs = args(0)
Dim wb As New WeUI
wb.AddForm("","form1","wenzhang.htm")
Dim sb As new StringBuilder
For Each key As String In e.GetValues.Keys
Dim dr As DataRow = DataTables("文章列表").Find("文章标题= '" & e.GetValues(key) & "'")
sb.appendLine("<head>")
sb.AppendLine("<meta name='viewport' c>")
sb.appendLine("</head>")
sb.Appendline("<pre><h3>" & dr("文章内容") & "</h3></pre>")
sb.AppendLine("<p></p>")
sb.AppendLine("</br>")
wb.InsertHTML("form1",sb.ToString)
next
e.WriteString(wb.Build) '生成网页





 加好友
加好友  发短信
发短信

 Post By:2021/9/1 10:37:00 [显示全部帖子]
Post By:2021/9/1 10:37:00 [显示全部帖子]


 加好友
加好友  发短信
发短信

 Post By:2021/9/1 11:43:00 [显示全部帖子]
Post By:2021/9/1 11:43:00 [显示全部帖子]
