设计的主窗口样式如下:
此主题相关图片如下:0001.png

在主窗口下,左侧导航栏(NavBar1)中的“餐饮单位量化”页面设置有一个目录树(TreeView4);右侧页面集合(TabControl1)的“餐饮量化”标签下有子页面集合(TabControl2)。
欲实现的目的如下:
点击左侧目录树(TreeView4),可切换到右侧子页面集合(TabControl2)的不同页签。
(左侧目录树一级目录按小吃类、快餐饮品类、餐馆食堂类分类,二级目录按街道村分类)
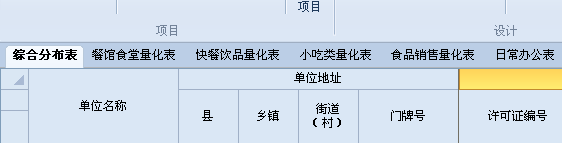
 此主题相关图片如下:0002.png
此主题相关图片如下:0002.png

已设置的代码:
其中NavBar1的Click事件:
Dim trv1 As WinForm.TreeView = e.Form.Controls("TreeView1")
trv1.BuildTree("综合分布表","乡镇|主体类别|街道村")
Dim trv2 As WinForm.TreeView = e.Form.Controls("TreeView2")
trv2.BuildTree("综合分布表","乡镇|街道村|主体类别")
Dim trv3 As WinForm.TreeView = e.Form.Controls("TreeView3")
trv3.BuildTree("食品销售量化表","乡镇|主体类别|街道村")
Dim trv4 As WinForm.TreeView = e.Form.Controls("TreeView4")
trv4.BuildTree("餐饮服务量化表","年度|经营类别")
Dim trv5 As WinForm.TreeView = e.Form.Controls("TreeView5")
trv5.BuildTree("日常办公表","年度|来文机关")
请问老师,
1.标红部分的代码应如何设置?
2.另外,根据左侧目录树(TreeView4)切换至右侧子页面标签(TabControl2)的代码应如何设置?
[此贴子已经被作者于2017/7/6 11:46:26编辑过]



 加好友
加好友  发短信
发短信

 Post By:2017/7/6 10:58:00 [只看该作者]
Post By:2017/7/6 10:58:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2017/7/6 11:04:00 [只看该作者]
Post By:2017/7/6 11:04:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2017/7/6 11:45:00 [只看该作者]
Post By:2017/7/6 11:45:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2017/7/6 11:47:00 [只看该作者]
Post By:2017/7/6 11:47:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2017/7/6 11:53:00 [只看该作者]
Post By:2017/7/6 11:53:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2017/7/6 12:01:00 [只看该作者]
Post By:2017/7/6 12:01:00 [只看该作者]
