- Foxtable(狐表) (http://foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://foxtable.com/bbs/list.asp?boardid=2)
---- [分享]原生Table与echarts可视化大屏展示的完美融合 (http://foxtable.com/bbs/dispbbs.asp?boardid=2&id=184942)
-- 发布时间:2023/1/18 15:36:00
-- [分享]原生Table与echarts可视化大屏展示的完美融合
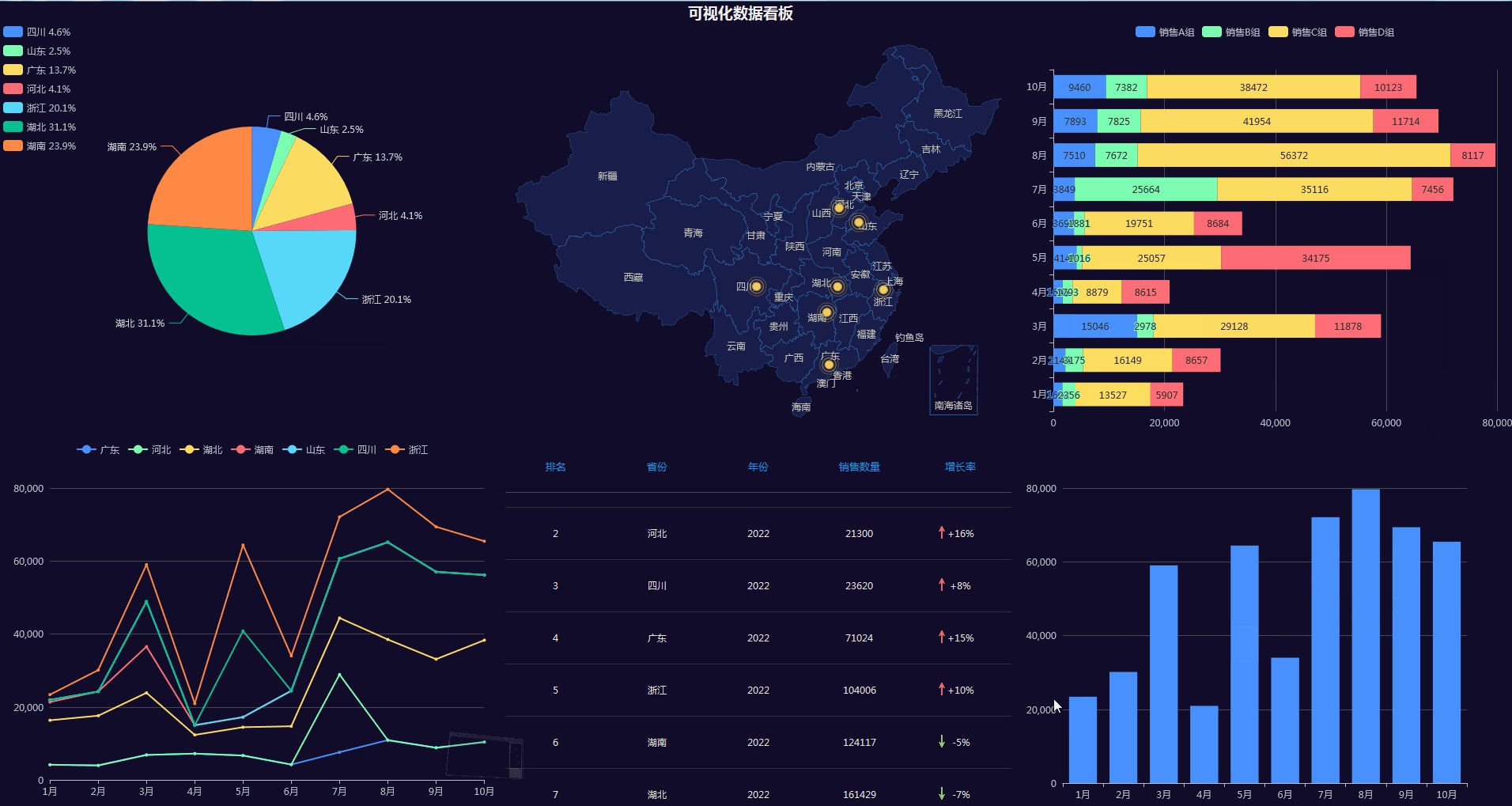
在引用echarts做大屏展示时想要加个表格进去,起初也是准备引用网页,但是想想毕竟fox在数据表处理上本身就很强大,可以很轻松便捷的生成自己想要的任何表。如果放着现成的表不用,再繁琐的用其它工具去写就有点多此一举了。
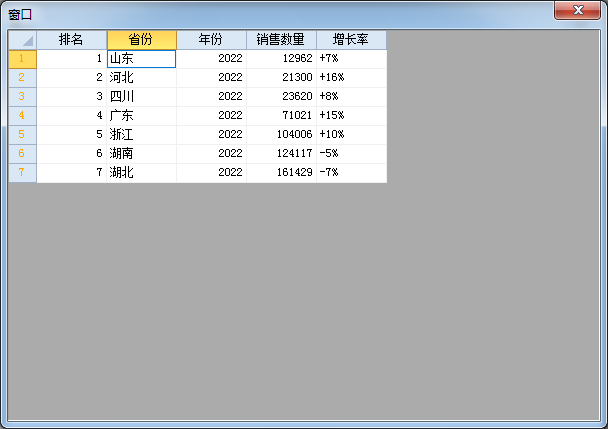
只是原生table比较朴素,和大屏主题风格不够协调,但是借助灵活的table设置同样可以实现,而且在后面做数据图表的自动更新时也更方便。
下面做个简单的例子:
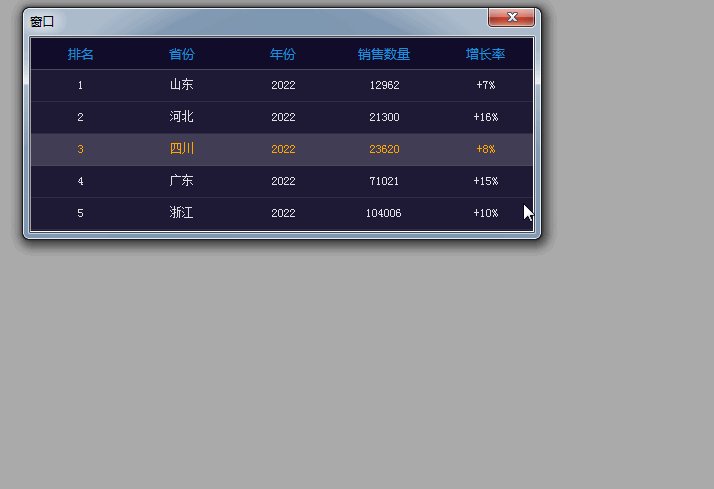
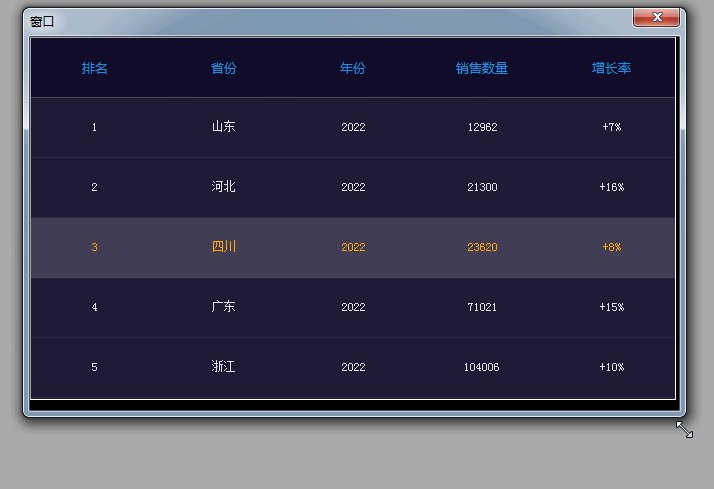
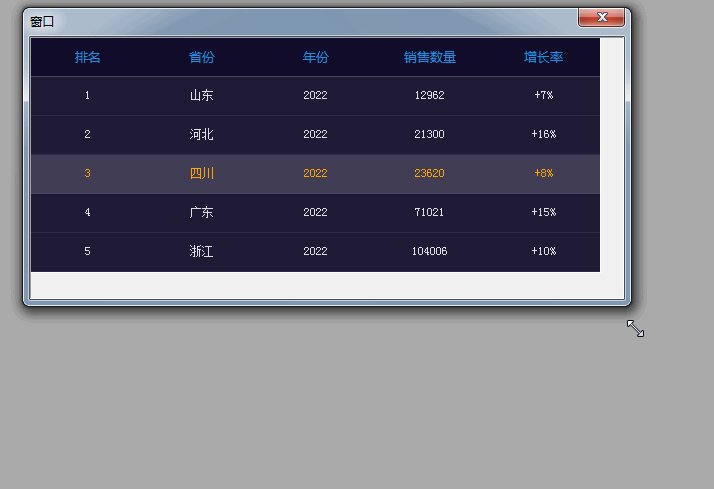
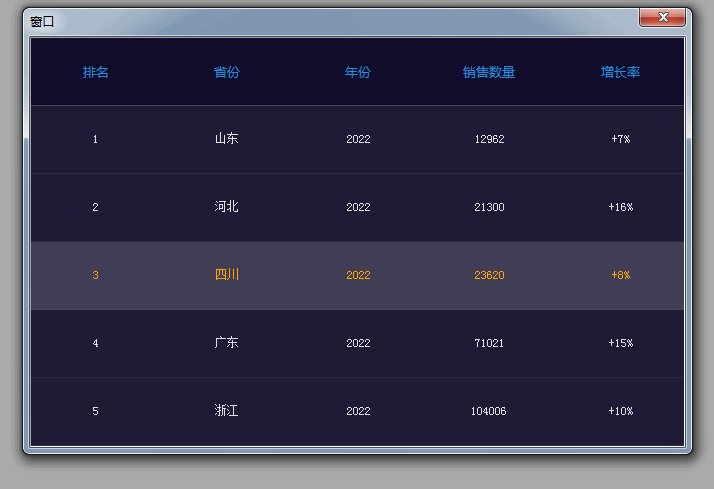
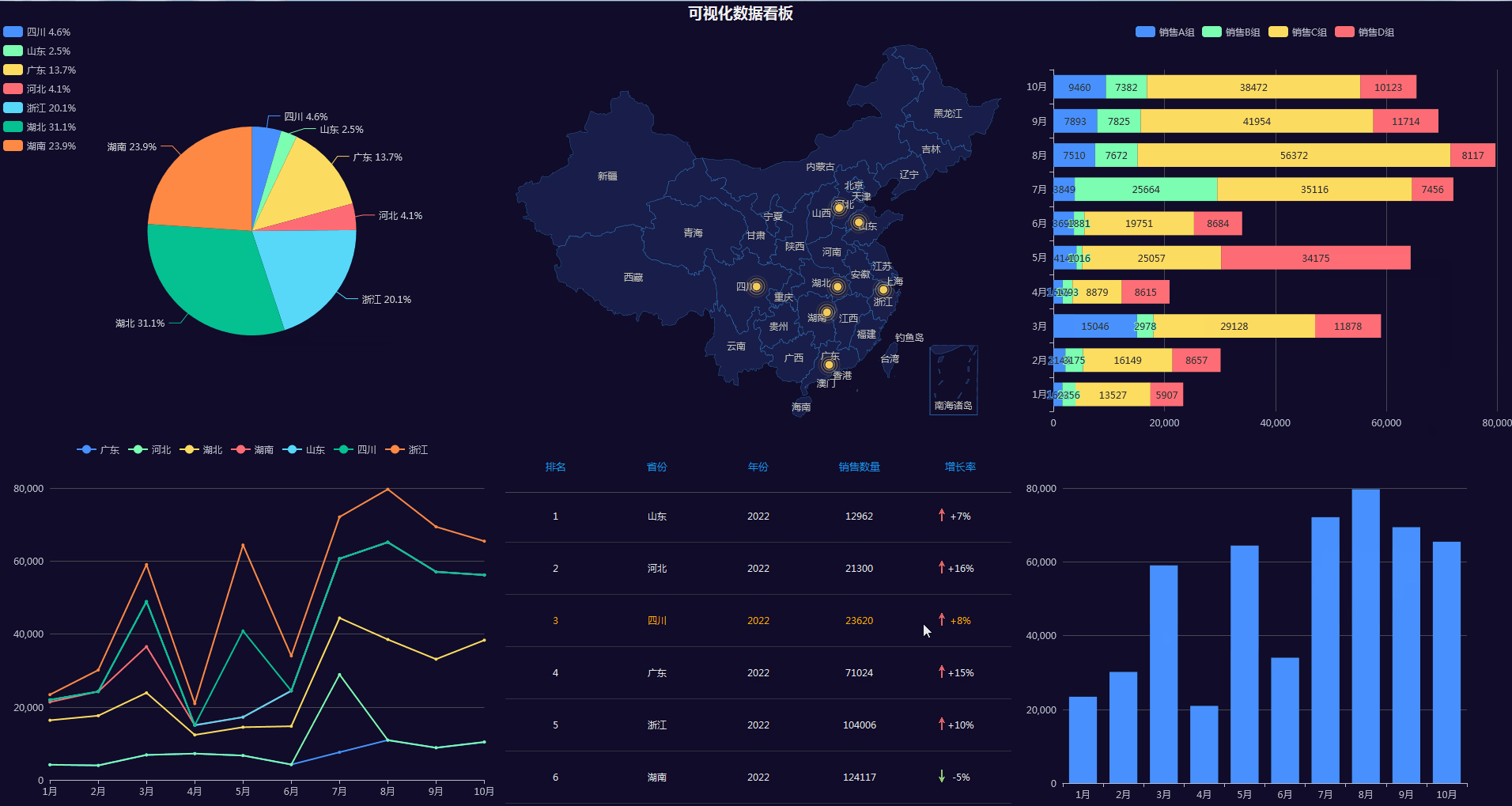
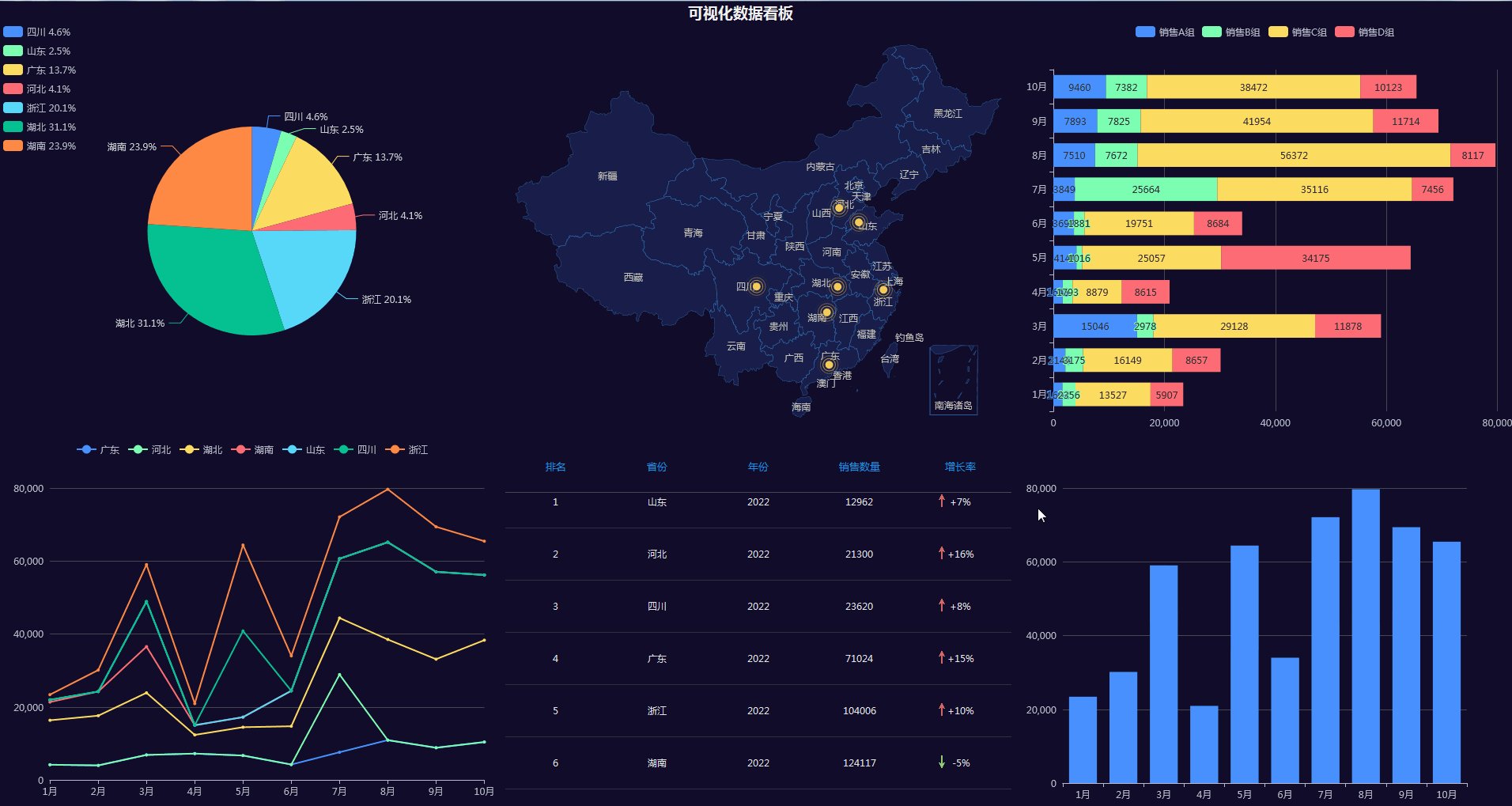
↓大屏中表格通常是滚动展示的,需要固定可视行数,自适应屏幕大小也是必须的,通过sizechanged完成。
(这里说明一下,开始准备用悬停事件,但是在测试时hovering均正常,退出hovering时只有前几行生效,不明所以)
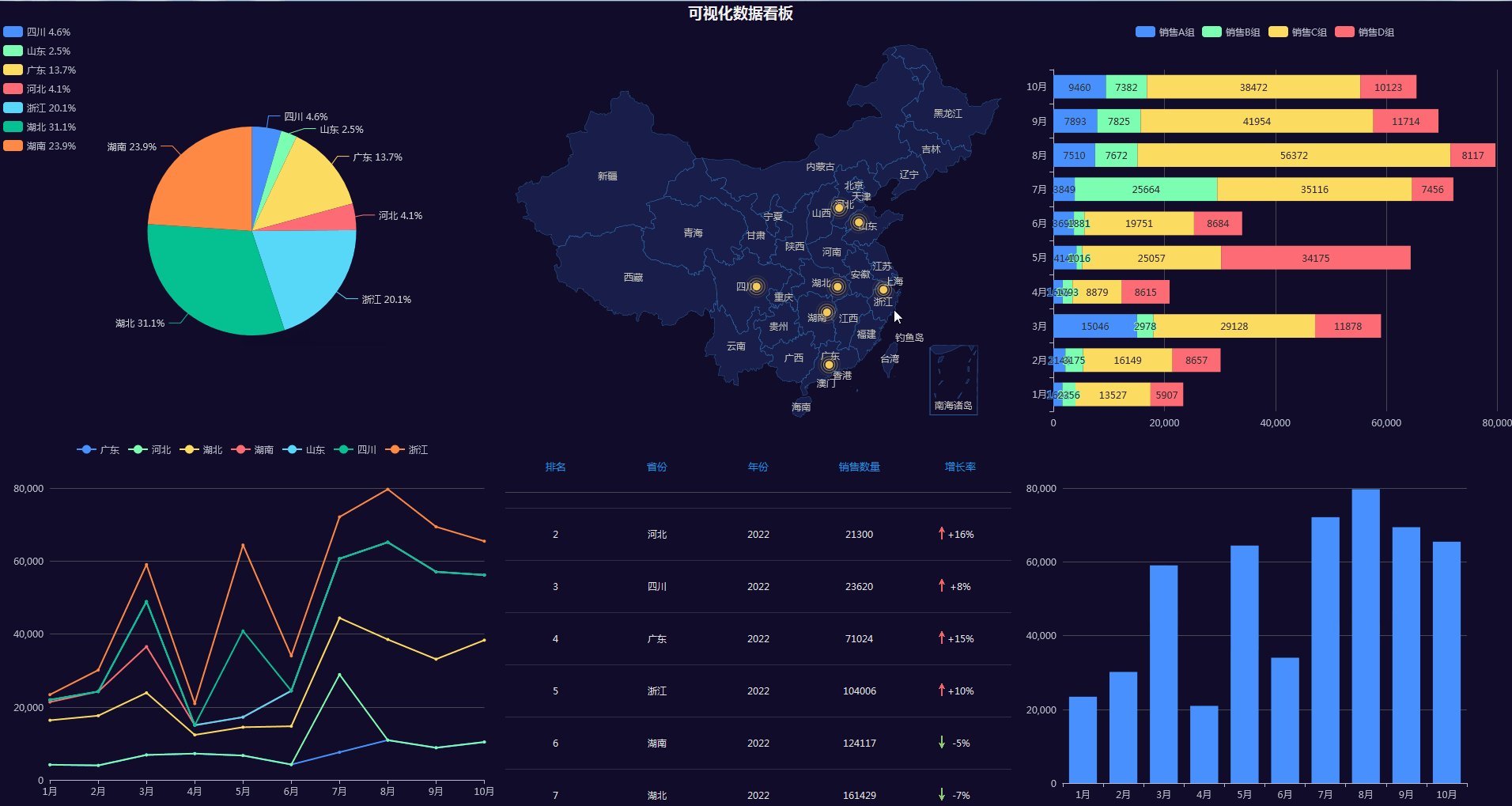
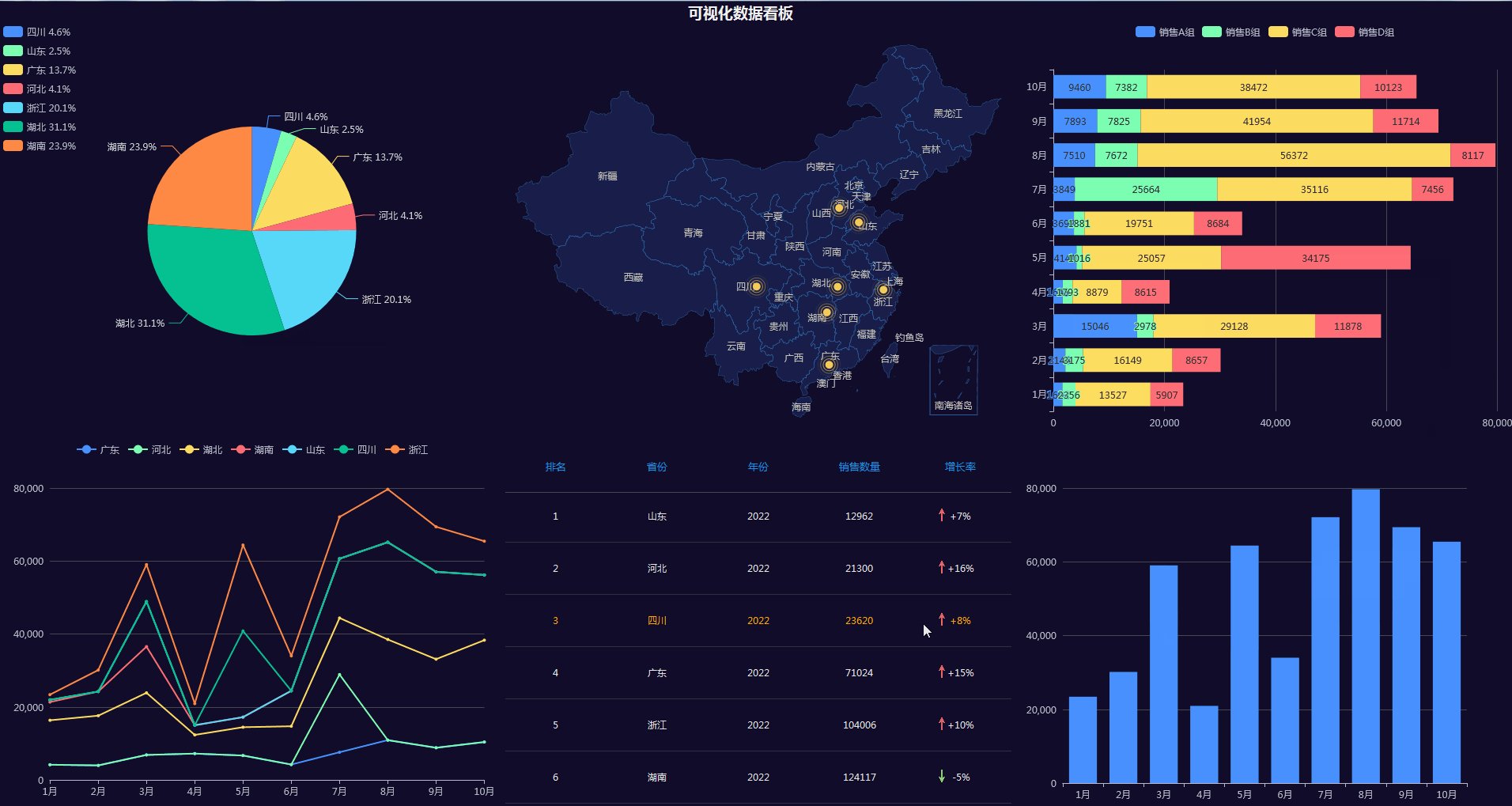
↓装入大屏动态测试
[此贴子已经被作者于2023/1/18 15:37:30编辑过]
-- 发布时间:2023/1/19 9:07:00
-- 好贴
希望分享源代码
-- 发布时间:2023/1/19 10:37:00
--
不分享源代码,说了个寂寞啊
-- 发布时间:2023/1/19 10:38:00
--
要不了解下这个,不用学echarts头痛,无脑暴力
[炫酷大屏解决方案!] 狐表+微兔 BS零代码可视化拖拽设计大屏,像窗口设计那样简单,会点鼠标就行,不用学复杂echarts代码,工具免费,小白都能做炫酷大屏
-- 发布时间:2023/2/8 16:07:00
--
跪求大哥赏个思路

-- 发布时间:2023/2/11 17:12:00
--
用到的方法事件写在上面了,代码较分散,多参考官方文档
-- 发布时间:2023/5/19 9:31:00
--
狐表+webbrowser吗,兼容问题较多吧
 此主题相关图片如下:未命名1.png
此主题相关图片如下:未命名1.png

 此主题相关图片如下:未命名3.gif
此主题相关图片如下:未命名3.gif