- Foxtable(狐表) (http://foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://foxtable.com/bbs/list.asp?boardid=2)
---- web生成可标识的日历组件 (http://foxtable.com/bbs/dispbbs.asp?boardid=2&id=177376)
-- 发布时间:2022/5/19 14:12:00
-- web生成可标识的日历组件
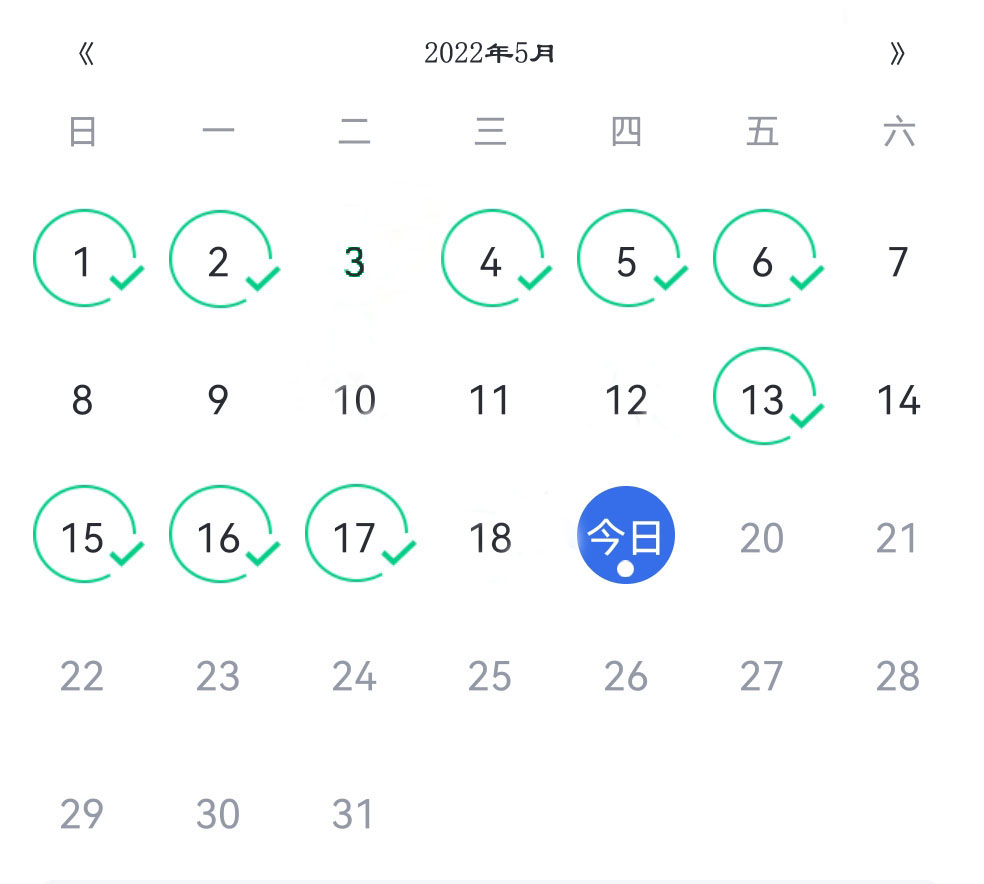
老师,想做一个像下图这样的日历控件放到web框架的网页中,怎么实现,我在网上找了一个生成日历控件的代码,在记事本中,数据来源是里面的示例:实名制考勤 表,逻辑就是我打开网页后,在实名制考勤中找到对应年月后,如果后面日有数据,就在日历控件中标识出下图的那样的标识,切换月后也是这样。
| 下载信息 [文件大小: 下载次数: ] | |
 点击浏览该文件:desktop.rar 点击浏览该文件:desktop.rar |
[此贴子已经被作者于2022/5/19 14:14:48编辑过]
-- 发布时间:2022/5/19 14:32:00
--
现在没有空研究这个,只能自食其力了
-- 发布时间:2022/5/23 11:05:00
--
| 下载信息 [文件大小: 下载次数: ] | |
 点击浏览该文件:z-calendar_1.0.1.rar 点击浏览该文件:z-calendar_1.0.1.rar |
老师,网上找的插件,怎么在web中引用,并在页面中显示,该日历
[此贴子已经被作者于2022/5/23 11:05:59编辑过]
-- 发布时间:2022/5/23 11:34:00
--
这玩意是vue的,比1楼还复杂
-- 发布时间:2022/5/23 12:52:00
--
还是折腾1楼的吧,老师,红色代码位置,不用背景色,用圈圈起来,怎么实现
.calendar .calendar-list .thisMonth {
color: black;
font-weight: 600;
background-color: red; \'不用背景色,用圈圈起来,怎么实现
}
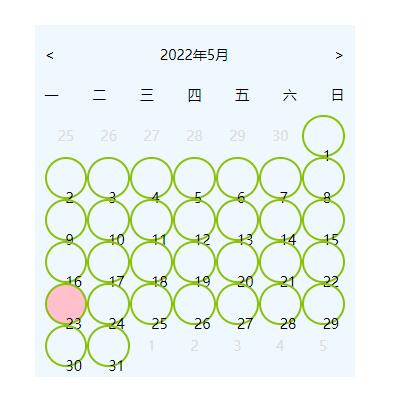
老师,这样绘制出来,不是以文字为中心的,该怎么修改?
.calendar .calendar-list .thisMonth {
border-radius: 30px;
// 绘制线宽及颜色;
border: 2px solid #8AC007;
padding: 19px;
width: 30px;
height: 30px;
 此主题相关图片如下:qq截图20220523132347.jpg
此主题相关图片如下:qq截图20220523132347.jpg
[此贴子已经被作者于2022/5/23 13:24:29编辑过]
-- 发布时间:2022/5/23 13:33:00
--
https://www.baidu.com/baidu?ie=UTF-8&word=css%20%E5%9C%86%E5%BD%A2%E8%BE%B9%E6%A1%86