- Foxtable(狐表) (http://foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://foxtable.com/bbs/list.asp?boardid=2)
---- 我想做一个分组折叠式多选窗口 (http://foxtable.com/bbs/dispbbs.asp?boardid=2&id=174938)
-- 发布时间:2022/2/12 11:41:00
-- 我想做一个分组折叠式多选窗口
形式是这样的,只有第一层是折层的,其他层象表一样安列展开,因为象多选目录树哪样,逐层折叠,其它列就看不到,不便选择,勾选上一级多选框可同时选择或取消下一级所有数据,点确定按钮把勾选的数据录入单据中。
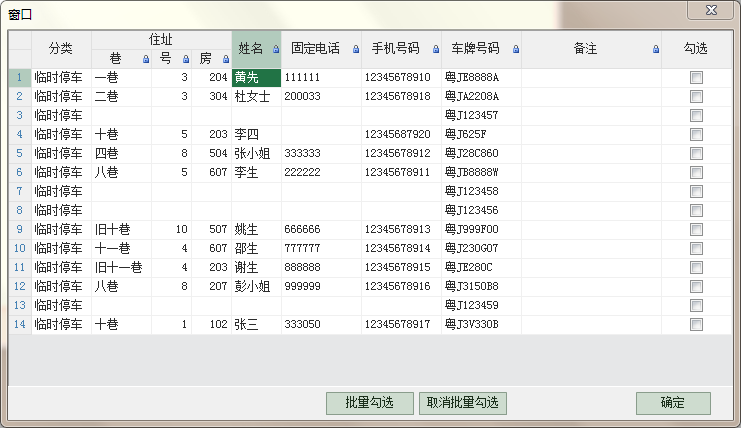
 此主题相关图片如下:qq图片20220212111307.png
此主题相关图片如下:qq图片20220212111307.png
我看了一下
不是很懂,4、插入一个LayersTree(层级树)控件,把窗口中插入的Table覆盖吗?
-- 发布时间:2022/2/12 11:45:00
--
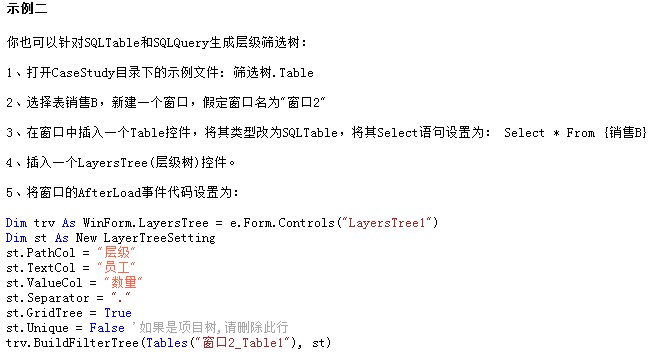
1、打开CaseStudy目录下的示例文件: 筛选树.Table
是怎样的形式?能发图看看吗?
-- 发布时间:2022/2/12 11:47:00
--
既然不理解,请先把帮助【使用指南-》分级数据】这章内容先看一遍,再把帮助【开发指南-》分级数据】这章内容先看一遍。理解基本的概念,再去想着怎么用。
插入一个控件就是往窗口里添加一个控件,(层级树)控件和table控件是不同的2个控件,不存在什么覆盖关系
-- 发布时间:2022/2/12 14:39:00
--
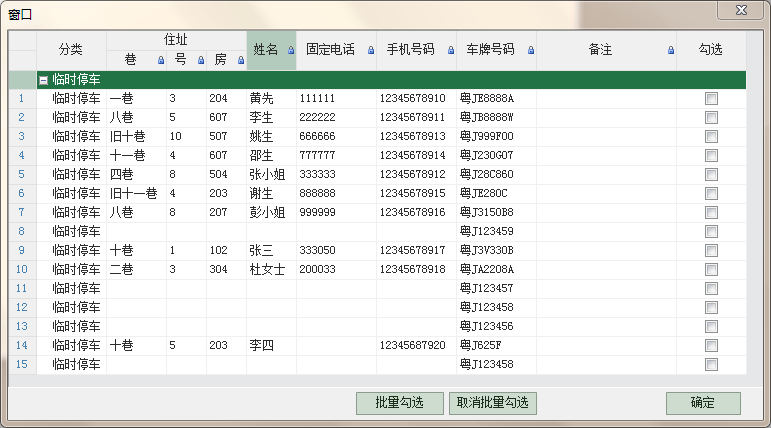
现在只实现到这效果,不能实现图二勾选月租停车就所有月租停车类被勾选。
-- 发布时间:2022/2/12 14:42:00
--
理想的效果是勾选框象多选目录树那样在前面,勾选第一层的选项,自动勾选下级选项,不是象现在这样勾选框在后面。
-- 发布时间:2022/2/12 14:54:00
--
这种数据根本就不是分级数据。再说不管分级不分级,都没有全选的用法,要自己写代码控制
-- 发布时间:2022/2/12 14:56:00
--
分组,一组是月租停车收费,一组是临时收费。
[此贴子已经被作者于2022/2/12 14:58:09编辑过]
-- 发布时间:2022/2/12 15:50:00
--
可以考虑在窗口放一个组合框,或者多个单选框,选择后给指定条件的行逻辑列勾选上,比如
DataTables("订单").ReplaceFor("勾选", True, "[分类]=\'月租停车\'")
-- 发布时间:2022/2/12 20:59:00
--
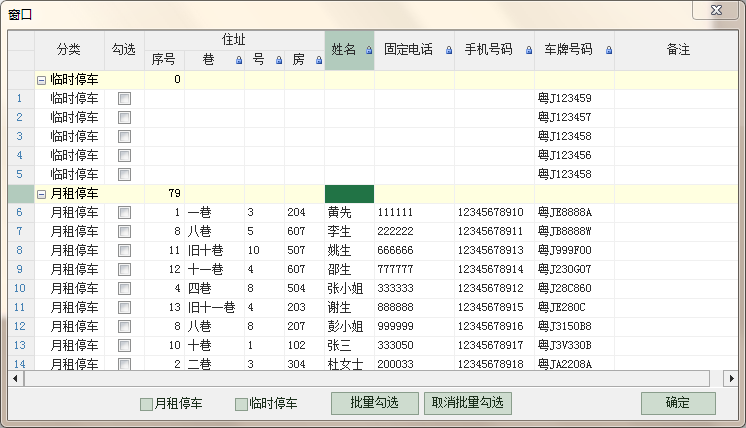
1、如何设置月租停车指定排在最前。
2、自动打开月租停车折点,临时停车折叠显示。
3、取消住址_序号列的汇总,它只是方便排序的附助列,没需要汇总。
With Tables("批量勾选_Table1")
.Cols("住址_巷").AllowEdit = False
.Cols("住址_号").AllowEdit = False
.Cols("住址_房").AllowEdit = False
.Cols("姓名").AllowEdit = False
.Cols("固定电话").AllowEdit = False
.Cols("手机号码").AllowEdit = False
.Cols("车牌号码").AllowEdit = False
.Cols("备注").AllowEdit = False
Dim st As New GroupTreeSetting()
st.GroupCols = {"分类"}
st.AggregateCols = {"住址_序号","住址_巷","住址_号","住址_房","姓名","固定电话","手机号码","车牌号码","备注"}
st.SortCol = "住址_序号"
.ShowGridTree(st)
.SetColVisibleWidth("分类|70|住址_序号|40|住址_巷|60|住址_号|40|住址_房|40|姓名|50|固定电话|80|手机号码|80|车牌号码|80|备注|140")
.SetHeaderRowHeight(20,20)
End With
With DataTables("批量勾选_Table1")
If .DataCols.Contains("勾选") = False Then
.DataCols.Add("勾选",Gettype(Boolean))
End If
End With
With Tables("批量勾选_Table1")
.Cols("勾选").Move(1)
.SetColVisibleWidth("分类|70|勾选|40|住址_序号|40|住址_巷|60|住址_号|40|住址_房|40|姓名|50|固定电话|80|手机号码|80|车牌号码|80|备注|140")
.SetHeaderRowHeight(20,20)
End With
[此贴子已经被作者于2022/2/13 20:38:06编辑过]
-- 发布时间:2022/2/13 20:38:00
--
排序,展开帮助都有说明:http://www.foxtable.com/webhelp/topics/3351.htm