- Foxtable(狐表) (http://foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://foxtable.com/bbs/list.asp?boardid=2)
---- 显示不对 (http://foxtable.com/bbs/dispbbs.asp?boardid=2&id=170461)
-- 发布时间:2021/7/27 19:49:00
-- 显示不对
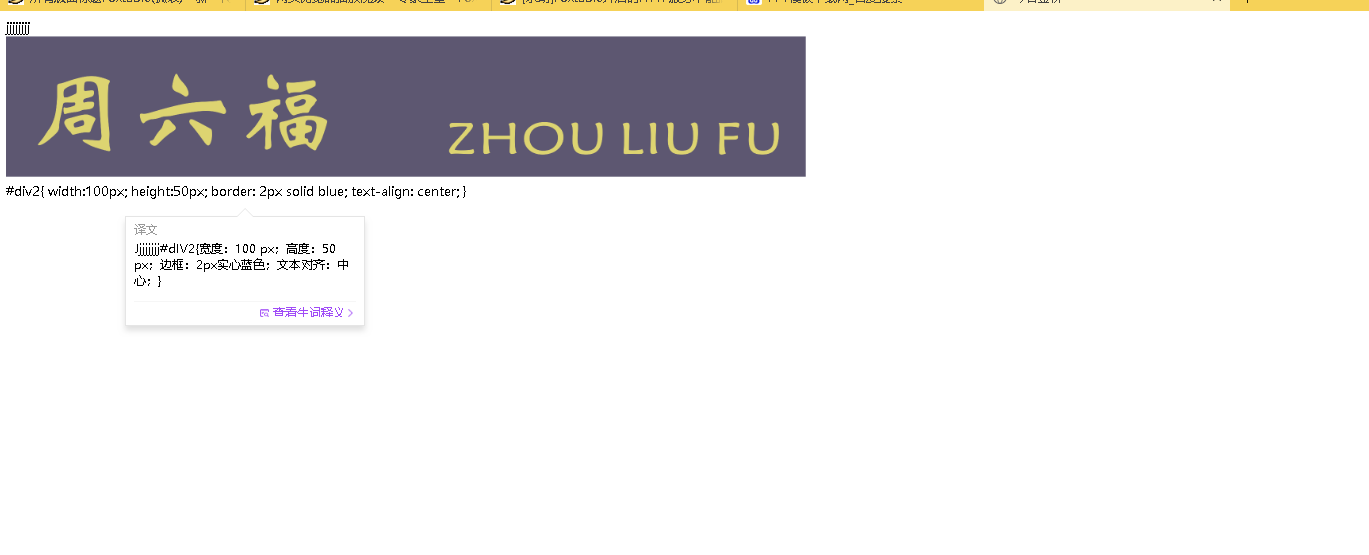
 此主题相关图片如下:qq浏览器截图20210727194735.png
此主题相关图片如下:qq浏览器截图20210727194735.png
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>今日金价</title>
</head>
<body>
<div id="div2">
<span>jjjjjjjj</span><br>
<img style="width: 1000px" src="今日金价(1).png">
</div>
#div2{
width:100px;
height:50px;
border: 2px solid blue;
text-align: center;
}
</body>
</html>
代码错了吗
-- 发布时间:2021/7/27 20:34:00
--
要使用原生的网页设计,先学一下网页设计的基础知识:http://www.w3school.com.cn/h.asp
花时间掌握HTML、HTML5和CSS
-- 发布时间:2021/7/27 20:36:00
--
样式要定义在头部的style标签里:https://www.w3school.com.cn/tags/tag_style.asp
-- 发布时间:2021/7/27 21:34:00
--
<html>
<body>
<p>
<img src ="今日金价.png" width="900" height="50" align ="center">
</p>
</body>
</html>
什么不可以居中对齐
-- 发布时间:2021/7/27 21:39:00
--
https://www.baidu.com/baidu?word=html+img+%E5%B1%85%E4%B8%AD
-- 发布时间:2021/7/27 22:35:00
--
<html>
<body>
<div class="cell">
<img alt =""
src ="今日金价.png" text-align:center
style=""/>
</div>
</div>
</body>
</html>
不行
<div style="text-align:center; width:100px; height:40px; ">
<img src="今日金价.png" style="vertical-align:middle;" width="1000" height="100" />
</div>
都不行
[此贴子已经被作者于2021/7/27 22:46:10编辑过]
-- 发布时间:2021/7/27 22:56:00
--
5楼链接有很多种方法,多试几个