- Foxtable(狐表) (http://foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://foxtable.com/bbs/list.asp?boardid=2)
---- [免费开源]wangEditor富文本框解决方案,粘贴自动上传图片(截图上传神器啊!),可嵌入视频,vue和jquery的BS框架都能用,不能用在cs哦! (http://foxtable.com/bbs/dispbbs.asp?boardid=2&id=149263)
-- 发布时间:2020/4/27 16:46:00
-- [免费开源]wangEditor富文本框解决方案,粘贴自动上传图片(截图上传神器啊!),可嵌入视频,vue和jquery的BS框架都能用,不能用在cs哦!
(快速浏览杰哥分享过的所有经验汇总,点击跳转 )
)
富文本框,是个天坑!真TM坑,找了好久才找到个国产的靠谱的讲人话的。
我要说几句:
1支持粗体、斜体、字体颜色、表情等等之类,比较常见的word编辑
2支持图片多张上传
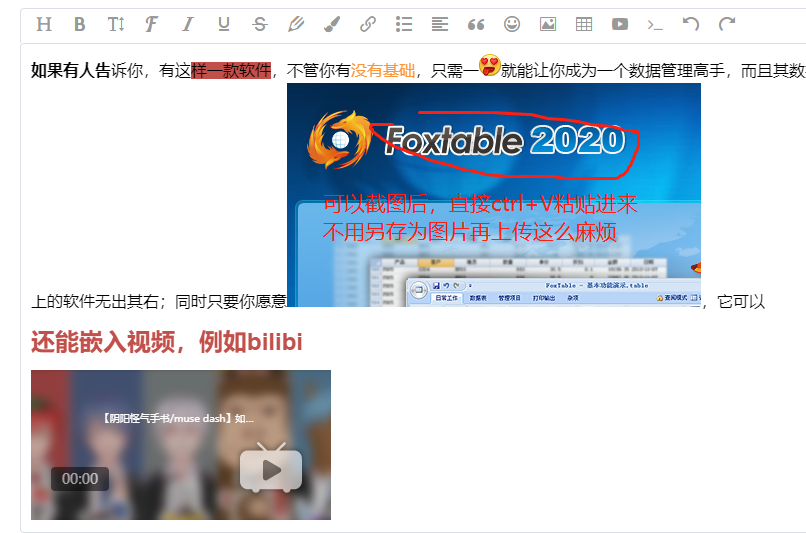
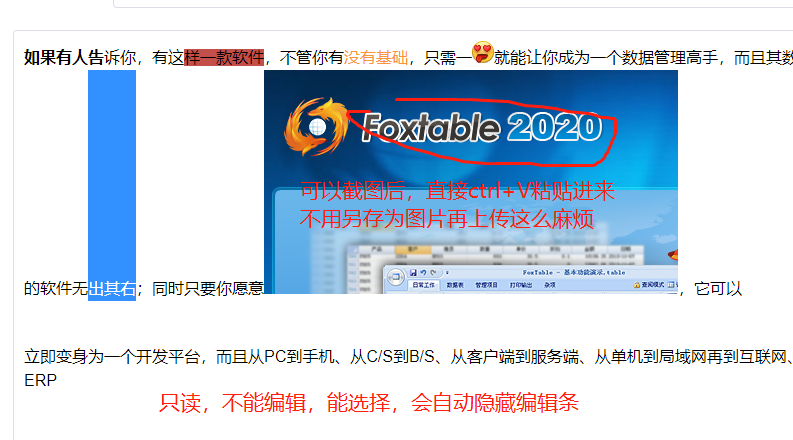
3支持图片直接从粘贴Ctrl+V,就像你用微信截图那样,截图完了就能直接发,不用特意再存本地!
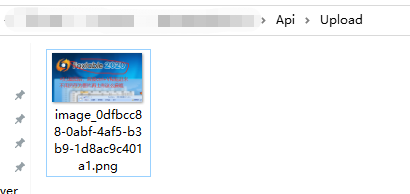
4图片上传直接自动转base64存数据(代码简单但不推荐,很快会压死你的数据库),也支持传服务器,也支持传七牛云等网盘
5支持视频iframe插入,很简单无脑的
6支持js、jquery、vue、react等bs模式。不支持狐表的CS模式,不是我不想支持,这富文本框从诞生就是给bs用的,很多js和css方法,压根无法拿到cs用。不要在cs里折腾富文本框,坑你坑到家,转BS吧
7必须ie10+或谷歌浏览器之类的现代浏览器
8富文本框非常多坑...非刚需别折腾...
9虽然几乎没几个狐友看懂的,但是有需要的人可以拿去。要看懂之前发的vue框架的人才能用http://www.foxtable.com/bbs/dispbbs.asp?BoardID=2&ID=146015&replyID=&skin=1
0简介
国产东西,看得懂,容易用,文档简单
官方体验地址:http://www.wangeditor.com/
(我就不放我自己的,因为会图片要上传服务器,试用的话会浪费很多空间)
官方手册:https://www.kancloud.cn/wangfupeng/wangeditor3/332599
1安装:
npm install wangeditor --save
2服务器准备好了上传接口
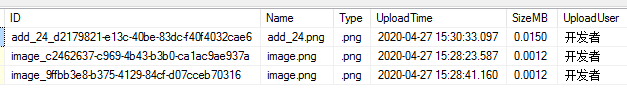
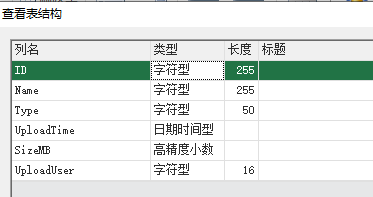
2.1我加了一个表,去记录上传日志
(这个记录没什么特别用途,可以忽略) 此主题相关图片如下:1.png
此主题相关图片如下:1.png
2.2狐表接受文件代码:
记得开异步。这里的代码是配合我之前发的d2admin连着用,并不能无脑拷贝,或者你要自己看懂,自己改造
方法名称:UploadPic
代码:
以下内容只有回复后才可以浏览
3建立组件
新建一个独立的vue页面做富文本框组件
以下内容只有回复后才可以浏览
4开始使用组件
在你的业务vue页面里,
//js里import wEditor from \'@/components/wangEditor/wangEditor.vue\'
//html<wEditor v-model="form.Content" />
5增加可选参数
在组件的props代码里,看到预留了几个接口
| 参数名 | 类型 | 作用 | 参考案例 |
|---|---|---|---|
| readOnly | Boolean | 是否只读,默认false | :read |
| uploadImgMaxSize | Number | 最大图片尺寸MB,默认1m | :uploadImgMaxSize="1" |
| uploadImgMaxLength | Number | 最多一次上传图片数量,默认6张 | :uploadImgMaxLength="1" |
| textHeight | String | 文本框高度,默认300px | :textHeight="\'400px\' |
//高度案例
<wEditor v-model="form.Content" :textHeight="\'400px\'" />
//只读案例
<wEditor v-model="form.Content" :read />
===============================================================
顺便总结以前分享过的帖子,方便大家学习
联系QQ:2385350359
免费产品:
经验分享:
[此贴子已经被作者于2024/6/5 18:09:45编辑过]
-- 发布时间:2020/4/27 16:54:00
--
多谢分享。不过很对人可能还是不会用
-- 发布时间:2020/4/27 18:08:00
--
多谢分享
-- 发布时间:2020/5/25 11:35:00
--
多谢分享
-- 发布时间:2020/5/25 13:25:00
--
多些楼主分享这些对FT结合BS开发非常有用的思路和方法。
-- 发布时间:2020/5/29 8:57:00
--
楼主慧眼识金,这款富文本编辑器确实是简单好用,之前给公司做过内部新闻资讯类项目,试用了N多款编辑器,最后就用了WangEditor,图片新闻,视频新闻、消息报道之类的效果杠杠的,媲美专业大站新闻效果。个人最欣赏它的图片上传回显功能,上传完毕马上引用新地址原位回显,编辑完成,保存OK。
美中不足的是,移动端目前还没有一款完全称心的编辑器,WangEditor也不例外,有些功能可用,有些功能不起作用。
-- 发布时间:2020/7/20 20:35:00
--
谢谢分享
-- 发布时间:2020/10/1 11:28:00
--
谢谢分享!
-- 发布时间:2020/11/17 11:58:00
--

-- 发布时间:2021/9/15 15:32:00
--
浮动固定反攻倒算