- Foxtable(狐表) (http://foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://foxtable.com/bbs/list.asp?boardid=2)
---- Imports Lassalle.Geometries应该放在哪? (http://foxtable.com/bbs/dispbbs.asp?boardid=2&id=143684)
-- 发布时间:2019/12/1 21:14:00
-- Imports Lassalle.Geometries应该放在哪?
我用了一个第三方控件。
在一个过程前有一句话:Imports Lassalle.Geometries
这句话,我应该放在哪?表示什么意思?
-- 发布时间:2019/12/1 21:22:00
--
不需要这种引入命名空间的代码。写代码的时候,写全命名空间即可,如:
dim abc as new Lassalle.Geometries.xxxx类
-- 发布时间:2019/12/5 13:19:00
-- 回复:(有点蓝)不需要这种引入命名空间的代码。写代...
实例中有一句:
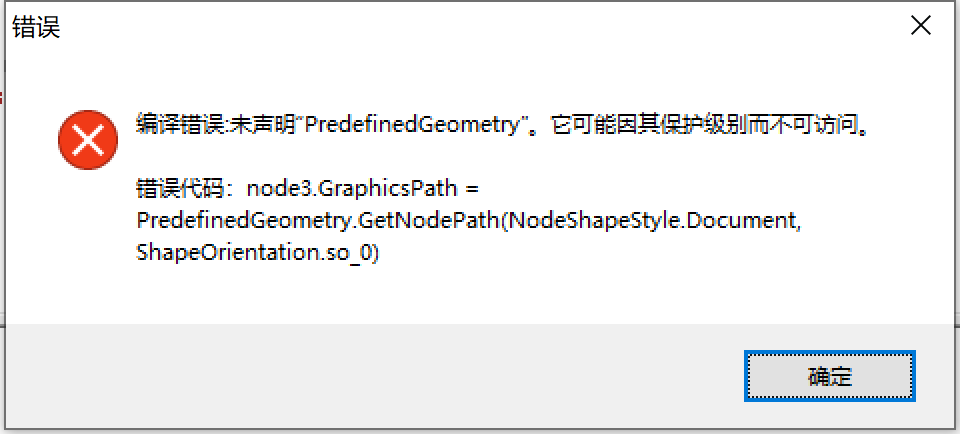
node3.GraphicsPath = PredefinedGeometry.GetNodePath(NodeShapeStyle.Document, ShapeOrientation.so_0)
执行报错,如下:
改成:
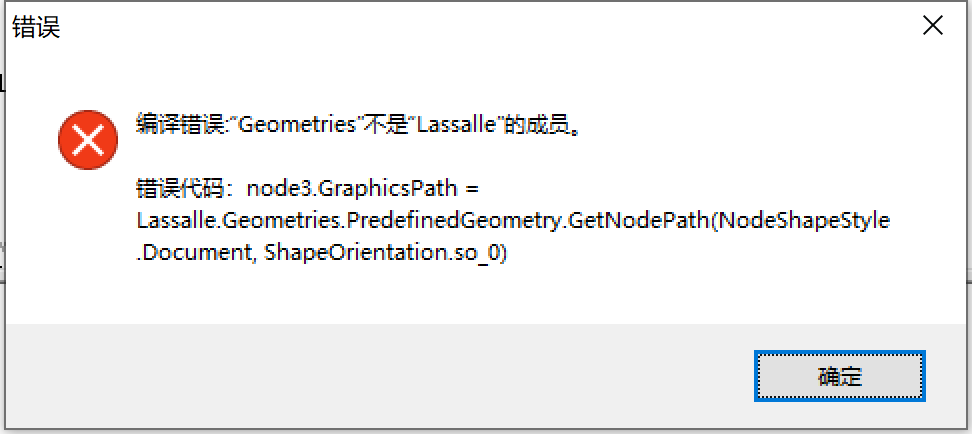
node3.GraphicsPath = Lassalle.Geometries.PredefinedGeometry.GetNodePath(NodeShapeStyle.Document, ShapeOrientation.so_0)
报错如下,如下:
这里应该怎么弄呢?
-- 发布时间:2019/12/5 14:16:00
--
第一个错误是没有写命名空间
第二个错误是命名空间没有写对。安装一个vs,然后到vs里打开它们的实例查看完整正确的命名空间,或者看人家的开发文档
-- 发布时间:2019/12/5 16:23:00
-- 回复:(有点蓝)第一个错误是没有写命名空间第二个错...
以下就是官方说明文档的示例代码(C#):
private void CreateDiagram(AddFlow addflow)
{
addflow.Dock = DockStyle.Fill;
addflow.AutoScroll = true;
addflow.BackColor = SystemColors.Window;
addflow.PageUnit = GraphicsUnit.Pixel;
// Create 3 yellow nodes with a shadow.
// The second node is rectangular
// and the third one has a Document shape style.
Node node1 = new Node(50, 50, 80, 80, "First node", addflow);
node1.FillColor = Color.LightYellow;
node1.ShadowStyle = ShadowStyle.RightBottom;
Node node2 = new Node(280, 160, 100, 80, "Second node", addflow);
node2.FillColor = Color.LightYellow;
node2.ShadowStyle = ShadowStyle.RightBottom;
node2.ShapeFamily = ShapeFamily.Rectangle;
Node node3 = new Node(50, 210, 80, 80, "Third node", addflow);
node3.FillColor = Color.LightYellow;
node3.ShadowStyle = ShadowStyle.RightBottom;
node3.ShapeFamily = ShapeFamily.Rectangle;
node3.GraphicsPath = PredefinedGeometry.GetNodePath(
NodeShapeStyle.Document, ShapeOrientation.so_0);
// Create 3 links.
// Each link is blue and its BackMode property set to Opaque.
// The second link has a Bezier style, color of its text is red, and
// its destination arrow head angle is 30°.
// The third link has a “HVH” style.
Link link1 = new Link(node1, node2, "link 1", addflow);
link1.DrawColor = Color.Blue;
link1.BackMode = BackMode.Opaque;
Link link2 = new Link(node2, node2, "link 2", addflow);
link2.DrawColor = Color.Blue;
link2.BackMode = BackMode.Opaque;
link2.LineStyle = LineStyle.Bezier;
link2.TextColor = Color.Red;
link2.ArrowDst = PredefinedGeometry.GetLinkArrowStyle(LinkArrowStyle.Arrow, 10,
14);
Link link3 = new Link(node2, node3, "link 3", addflow);
link3.DrawColor = Color.Blue;
link3.BackMode = BackMode.Opaque;
link3.LineStyle = LineStyle.Orthogonal;
// Create 1 caption
Caption caption = new Caption(200, 30, 220, 20, "Node and link properties",
null, addflow);
caption.TextColor = Color.Blue;
caption.DrawColor = Color.Transparent;
caption.Font = new Font("Calibri", 14);
// Add the nodes and the links to the diagram
addflow.AddNode(node1);
addflow.AddNode(node2);
addflow.AddNode(node3);
addflow.AddLink(link1);
addflow.AddLink(link2);
addflow.AddLink(link3);
addflow.AddCaption(caption);
}
-- 发布时间:2019/12/5 16:28:00
--
示例代码不完整,没看懂
-- 发布时间:2019/12/5 16:40:00
-- 回复:(有点蓝)示例代码不完整,没看懂
这就是一段完整的代码啊
-- 发布时间:2019/12/5 16:41:00
-- 回复:(诚学思行)回复:(有点蓝)示例代码不完整,...
附件就是全部说明文档。
这段代码在30-31页。
-- 发布时间:2019/12/5 16:42:00
--
肯定不完整啊,这种代码在vs里不可能编译的过的。整个示例项目发上来
-- 发布时间:2019/12/5 16:45:00
-- 回复:(有点蓝)肯定不完整啊,这种代码在vs里不可能...
蓝大师,我们可以通电话或者QQ你远程我吗?
 此主题相关图片如下:企业微信截图_20191205131723.png
此主题相关图片如下:企业微信截图_20191205131723.png