- Foxtable(狐表) (http://foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://foxtable.com/bbs/list.asp?boardid=2)
---- 支付完成事件 给开发者 要怎么接收和回应呢 (http://foxtable.com/bbs/dispbbs.asp?boardid=2&id=119762)
-- 发布时间:2018/5/31 15:07:00
-- 支付完成事件 给开发者 要怎么接收和回应呢
老师,
-- 发布时间:2018/5/31 15:38:00
--
js调用支付,返回的是js,你在js里面显示成功,然后再通知一下后台即可
//支付接口调用
function jsApiCall() {
var result = sendAjaxText(document.getElementById("订单编号").value, "getWxJsApiParam.htm", "", false); //通过订单编号从服务器获取JS接口需要的参数
if (result == ""){
showDialog(\'dlg1\', \'错误\', "业务后台出错!");
return;
}
if (result.substring(0, 2) == "错误") {
showDialog(\'dlg1\', \'错误\', result);
return;
}
var wxJsApiParam = JSON.parse(result);
WeixinJSBridge.invoke(
\'getBrandWCPayRequest\',
wxJsApiParam, //josn串
function (res) {
WeixinJSBridge.log(res.err_msg);
document.getElementById("txt").value = JSON.stringify(res);
//alert(res.err_code + res.err_desc + res.err_msg);//接口调用后的返回处理,可以在网页显示成功是否。注意这里返回的成功并不能代码真正的成功,需要查询订单进行确认
//这个地方,可以用ajax访问后台某个页面,把信息发过去;你也可以后台调用【查询订单】进行验证确认
}
);
}
-- 发布时间:2018/5/31 16:50:00
--
甜老师,这个是返回这样:
-- 发布时间:2018/5/31 17:05:00
--
提示这个get_brand_wcpay_request:ok,可以说明支付成功
这个时候,ajax返回后台,主动查询支付结果,看对比返回的数据。
-- 发布时间:2018/5/31 17:24:00
--
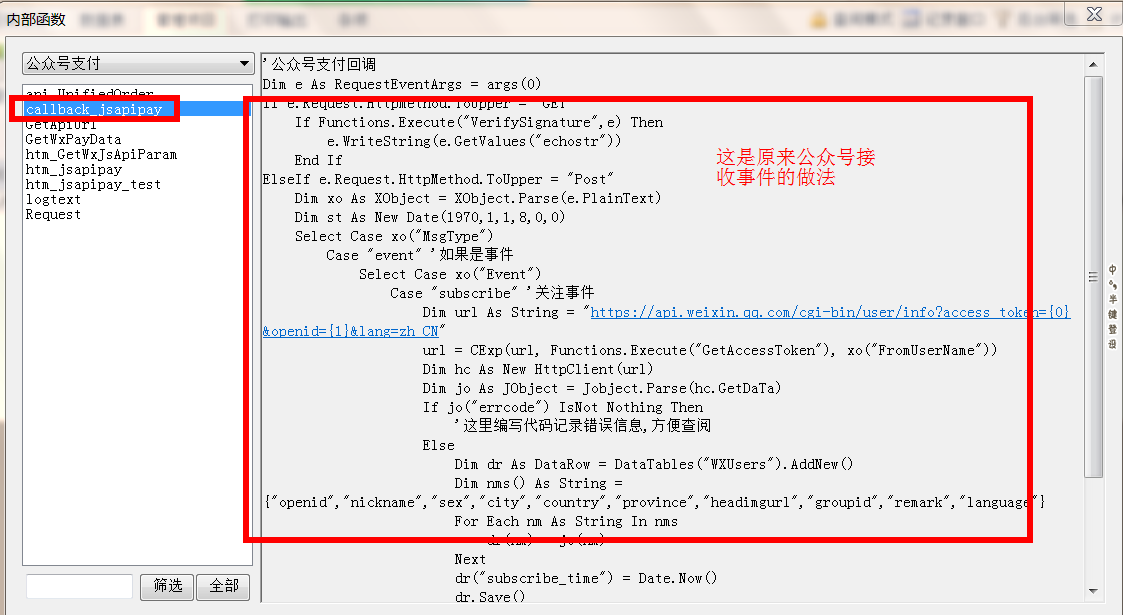
或者是(原来实例的逻辑)
参考例子里面 callback_nativepay、callback_resultnotify 函数的处理,同样的接收信息、返回信息,即可。
https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_7&index=8
Dim nurl As String = Vars("api_order_notifyurl")
req.SetValue("notify_url", nurl) \'支付成功后商户后台服务接收支付结果通知的url
-- 发布时间:2018/5/31 17:56:00
--
嗯嗯,甜老师,看到了,谢谢你!!
 此主题相关图片如下:微信截图_20180531151308.png
此主题相关图片如下:微信截图_20180531151308.png