- Foxtable(狐表) (http://foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://foxtable.com/bbs/list.asp?boardid=2)
---- 不使用table,做下面的手机端图片显示,如下图,怎么弄? (http://foxtable.com/bbs/dispbbs.asp?boardid=2&id=115504)
-- 发布时间:2018/3/8 11:28:00
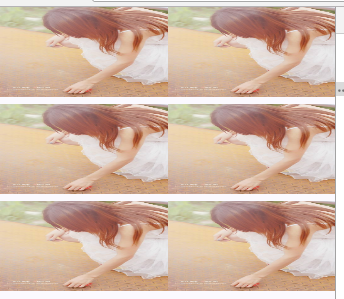
-- 不使用table,做下面的手机端图片显示,如下图,怎么弄?
因为使用table,图片到边间距是两图片间距的一半,无法设置间距相同,看起来很别扭
[此贴子已经被作者于2018/3/8 11:31:00编辑过]
-- 发布时间:2018/3/8 11:31:00
--
比如,生成这样的html代码
<div><img></img><img></img></div>
<div><img></img><img></img></div>
<div><img></img><img></img></div>
-- 发布时间:2018/3/8 11:48:00
--
这样吗?
Case "test.htm",""
Dim wb As New WeUI
wb.InsertHTML("<div><img src=\'./images/001.jpg\' width=\'100%\' height=\'100px\'></img><img src=\'./images/001.jpg\' width=\'100%\' height=\'100px\'></img></div>")
wb.InsertHTML("<div><img src=\'./images/001.jpg\' width=\'100%\' height=\'100px\'></img><img src=\'./images/001.jpg\' width=\'100%\' height=\'100px\'></img></div>")
e.WriteString(wb.Build)
End Select
e.WriteString(wb.Build)
End Select
[此贴子已经被作者于2018/3/8 12:11:35编辑过]
-- 发布时间:2018/3/8 12:24:00
--
Select Case e.Path
Case "","test.htm"
Dim wb As New WeUI
wb.InsertHTML("<div><img src=\'./images/001.jpg\' width=\'50%\' height=\'100px\'></img><img src=\'./images/001.jpg\' width=\'50%\' height=\'100px\'></img></div>")
wb.InsertHTML("<div><img src=\'./images/001.jpg\' width=\'50%\' height=\'100px\'></img><img src=\'./images/001.jpg\' width=\'50%\' height=\'100px\'></img></div>")
e.WriteString(wb.Build)
End Select
-- 发布时间:2018/3/10 11:42:00
--
按以下代码,图片之间的间距=0、图片到边间距=0
Dim e As RequestEventArgs = args(0)
Dim wb As New weui
wb.InsertHTML("<div><img src=\'./images/001.jpg\' width=\'50%\' height=\'100px\'></img><img src=\'./images/001.jpg\' width=\'50%\' height=\'100px\'></img></div>")
wb.InsertHTML("<div><img src=\'./images/001.jpg\' width=\'50%\' height=\'100px\'></img><img src=\'./images/001.jpg\' width=\'50%\' height=\'100px\'></img></div>")
wb.InsertHTML("<div><img src=\'./images/001.jpg\' width=\'50%\' height=\'100px\'></img><img src=\'./images/001.jpg\' width=\'50%\' height=\'100px\'></img></div>")
e.WriteString(wb.Build)
截图如下:
[此贴子已经被作者于2018/3/10 11:41:47编辑过]
-- 发布时间:2018/3/10 11:58:00
--
一样设置margin、padding啊,样式都是通用的
-- 发布时间:2018/3/10 12:07:00
--
Dim e As RequestEventArgs = args(0) \'00
Dim wb As New weui
wb.InsertHTML("<div style=\'margin:0.5em;\'><img src=\'./images/001.jpg\' width=\'50%\' height=\'100px\'></img><img src=\'./images/001.jpg\' width=\'50%\' height=\'100px\'></img></div>")
wb.InsertHTML("<div><img src=\'./images/001.jpg\' width=\'50%\' height=\'100px\'></img><img src=\'./images/001.jpg\' width=\'50%\' height=\'100px\'></img></div>")
wb.InsertHTML("<div><img src=\'./images/001.jpg\' width=\'50%\' height=\'100px\'></img><img src=\'./images/001.jpg\' width=\'50%\' height=\'100px\'></img></div>")
e.WriteString(wb.Build)
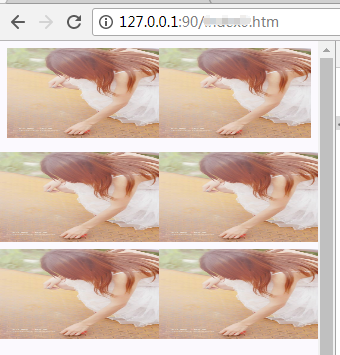
第一段代码,加了上述粉色,中间依然没有间距,截图如下
[此贴子已经被作者于2018/3/10 12:07:54编辑过]
-- 发布时间:2018/3/10 14:16:00
--
设置到对应的标签,比如要图片有间隔,就加在img里,要图片组有间隔,就加在div里。
多思考,多动手
 此主题相关图片如下:qq图片2017103115584777.png
此主题相关图片如下:qq图片2017103115584777.png