With wb.AddButtonGroup("", "btg1", False)
If page > 0 Then
.Add("btn1", "返回首页", "", "default.htm").Attribute = "style='background-color: #ADD8E6;color: #000000;padding: 5px 15px;display: inline-block;font-size: 16px;margin: 4px 2px;border-radius: 15px;box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);text-align: center; margin: 10px auto;'" ''为了显示内容的横向底色可以满屏幕,翻页也需要执行一次函数(5)
Select Case e.GetValues("type")
Case "weishenhe"
.Add("btnPrev", "上一页", "button").Attribute = "on click= ""next11('" & (page - 1) & "','" & e.GetValues("type") & "')"" style='background-color: #ADD8E6;color: #000000;padding: 5px 15px;display: inline-block;font-size: 16px;margin: 4px 2px;border-radius: 15px;box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);text-align: center; margin: 10px auto;'" ''为了显示内容的横向底色可以满屏幕,翻页也需要执行一次函数(5)
End Select
End If
If Endrow < count Then
.Add("btn1", "返回首页", "", "default.htm").Attribute = "style='background-color: #ADD8E6;color: #000000;padding: 5px 15px;display: inline-block;font-size: 16px;margin: 4px 2px;border-radius: 15px;box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);text-align: center; margin: 10px auto;'" ''为了显示内容的横向底色可以满屏幕,翻页也需要执行一次函数(5)
Select Case e.GetValues("type")
Case "weishenhe"
.Add("btnPrev", "下一页", "button").Attribute = "on click= ""next11('" & (page + 1) & "','" & e.GetValues("type") & "')"" style='background-color: #ADD8E6;color: #000000;padding: 5px 15px;display: inline-block;font-size: 16px;margin: 4px 2px;border-radius: 15px;box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);text-align: center; margin: 10px auto;'"
End Select
End If
End With
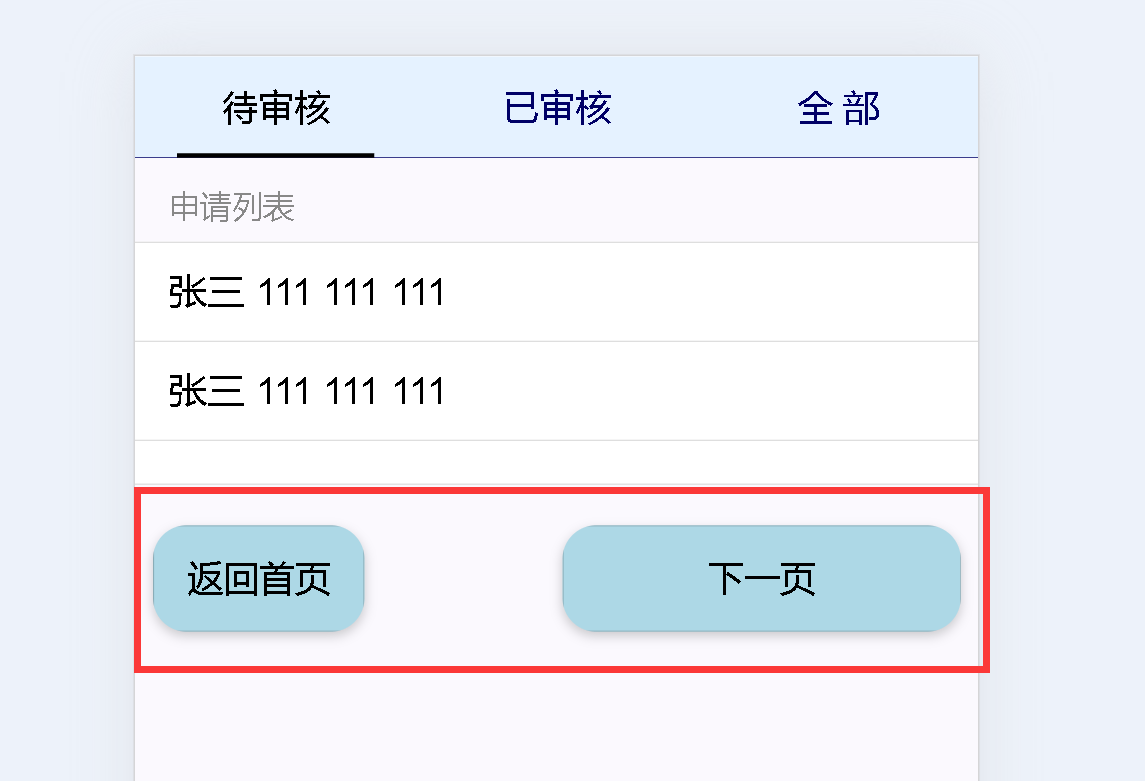
 此主题相关图片如下:qq截图20250219204810.png
此主题相关图片如下:qq截图20250219204810.png

这个地方是上一页、下一页的按钮,现在想加一个常驻的按钮,就是返回首页,但是好像无法调整大小间距统一。



 加好友
加好友  发短信
发短信

 Post By:2025/2/19 20:50:00 [只看该作者]
Post By:2025/2/19 20:50:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2025/2/20 8:57:00 [只看该作者]
Post By:2025/2/20 8:57:00 [只看该作者]
