- Foxtable(狐表) (http://foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://foxtable.com/bbs/list.asp?boardid=2)
---- [灌水] 狐表应用之【利用窗口控件实现甘特图】 (http://foxtable.com/bbs/dispbbs.asp?boardid=2&id=12784)
-- 发布时间:2011/9/15 2:48:00
-- [灌水] 狐表应用之【利用窗口控件实现甘特图】
狐表应用之【利用窗口控件实现甘特图】
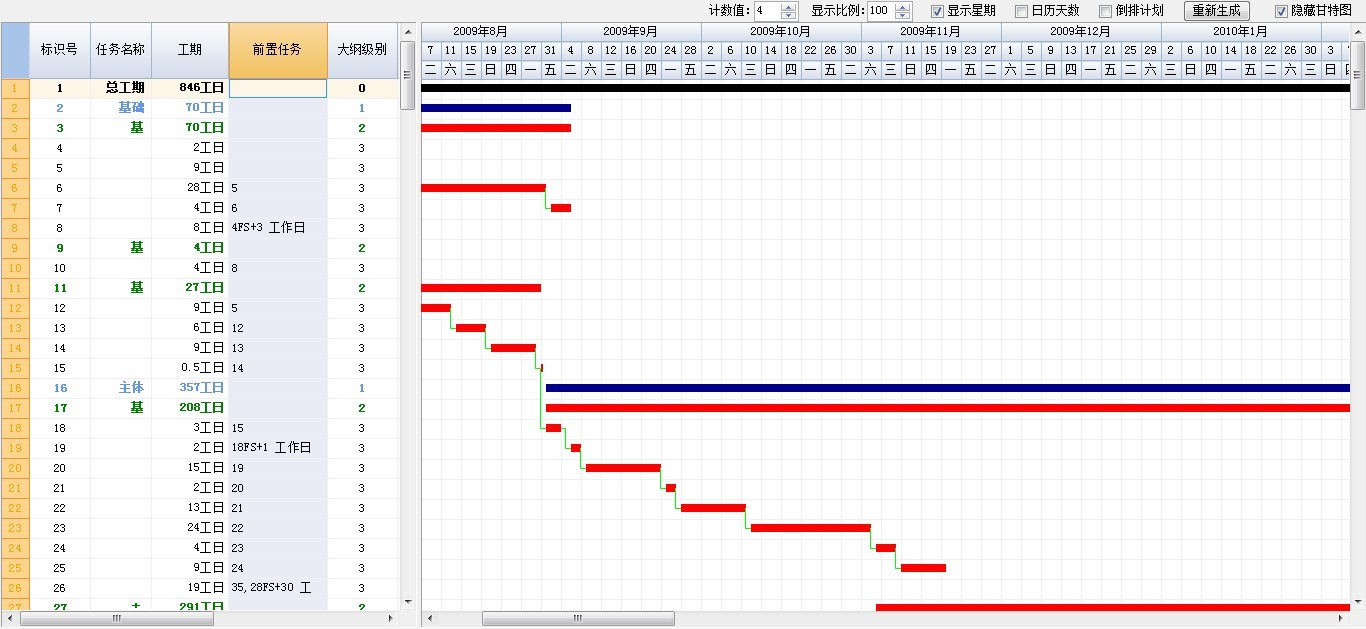
经对狐表进一步研究,巧妙运用狐表窗口控件的属性,设计出完全可以和Microsoft Project 比美的甘特图已经不是梦想,此甘特图结合狐表系统自带的甘特图进一步设计,但后期思路完全不同,同时也实现了对前置任务的连接线的生成,本甘特图的进度条和连接线各自有了自己的属性设置,只要突破了窗口甘特图进度条的定位难度,下一步的设计将可以实现直接在甘特图设置、计算、汇总、对比计划和实际情况下的成本分析、自动生成指定时间段的进度计划(比如再生成月进度),同时在月计划中自动进行工期压缩,确保总计划的顺利按时完成,生成指定时间段劳动力曲线布置图、在进度条显示任务备注信息,完成上述部分只需点击几下鼠标、一气呵成将成为现实,本甘特图的时间标尺在原基础上进一步进行了改进,还在进一步研究中,先发几张截图给大家尝尝鲜,给大家缓解疲劳、鼓鼓学习勇气:
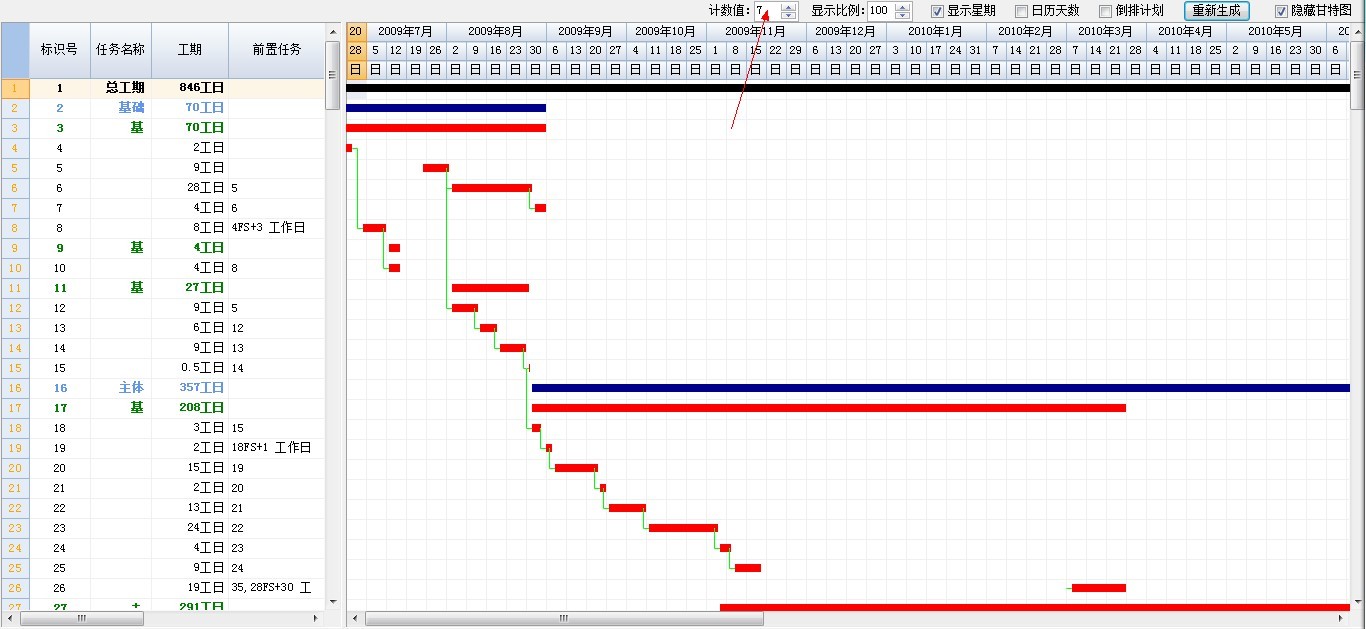
 此主题相关图片如下:1.jpg
此主题相关图片如下:1.jpg
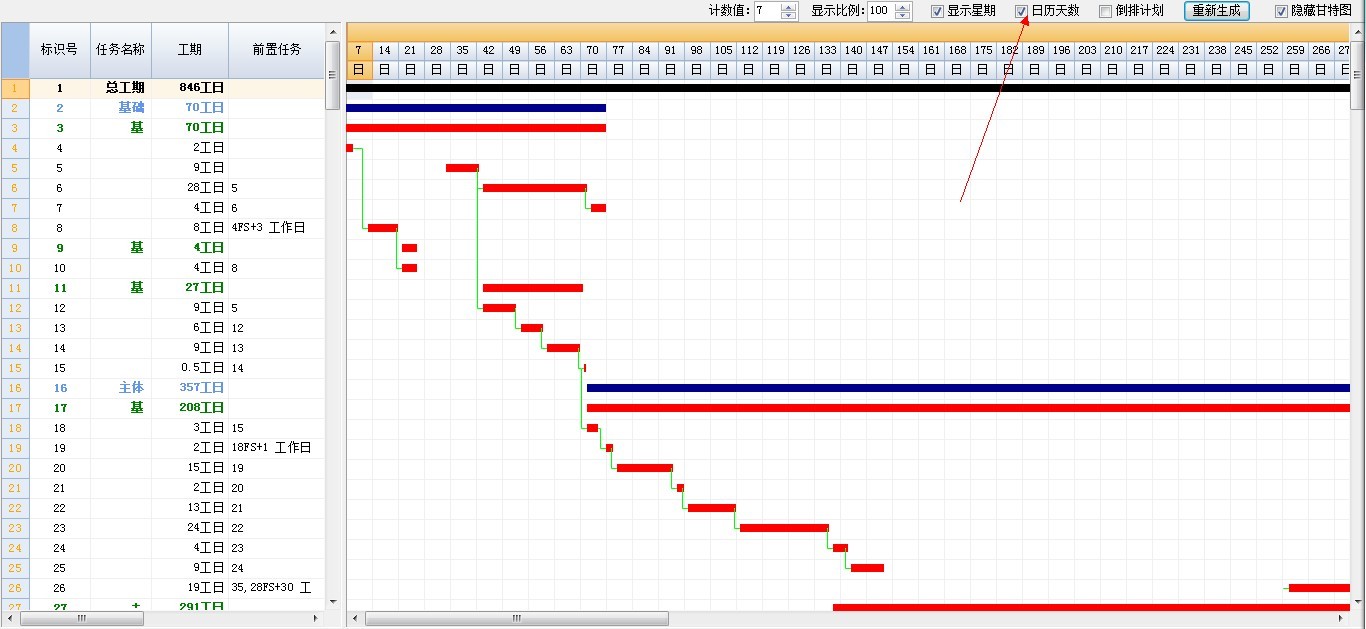
 此主题相关图片如下:2.jpg
此主题相关图片如下:2.jpg
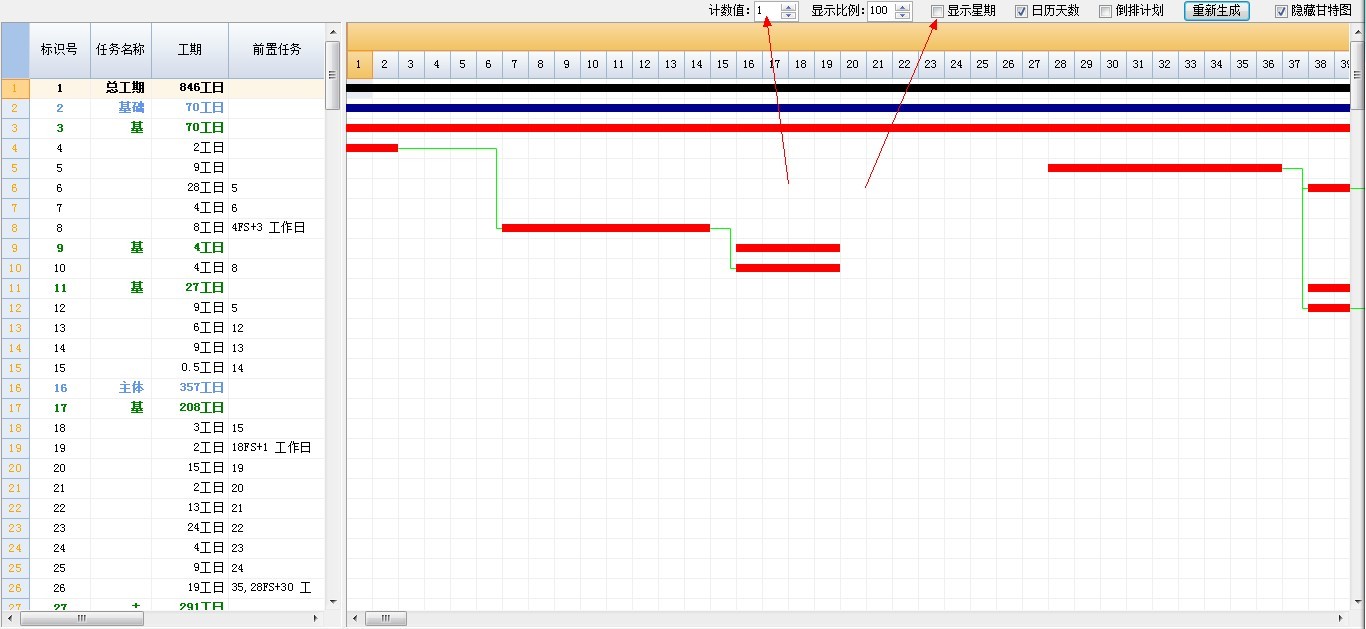
 此主题相关图片如下:3.jpg
此主题相关图片如下:3.jpg
-- 发布时间:2011/9/15 2:51:00
--
 此主题相关图片如下:4.jpg
此主题相关图片如下:4.jpg
 此主题相关图片如下:5.jpg
此主题相关图片如下:5.jpg
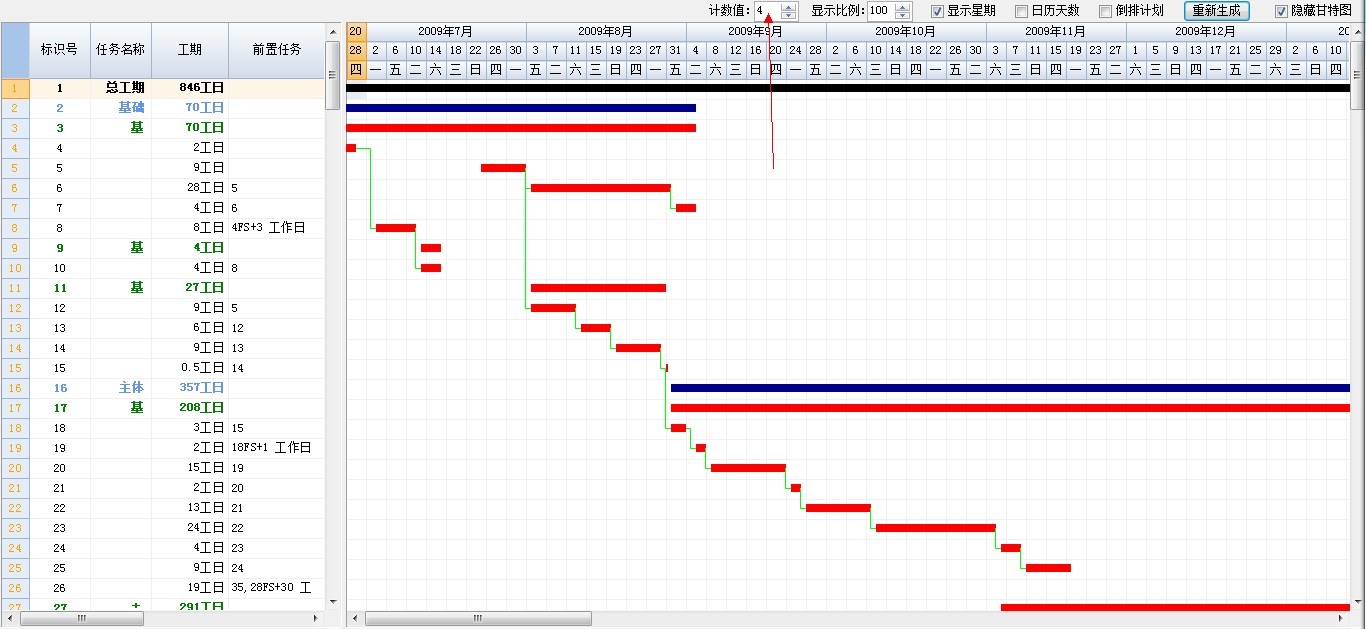
上述图片是在经过不同设置后的的效果对比,诸多功能正在完善中!
-- 发布时间:2011/9/15 3:01:00
--
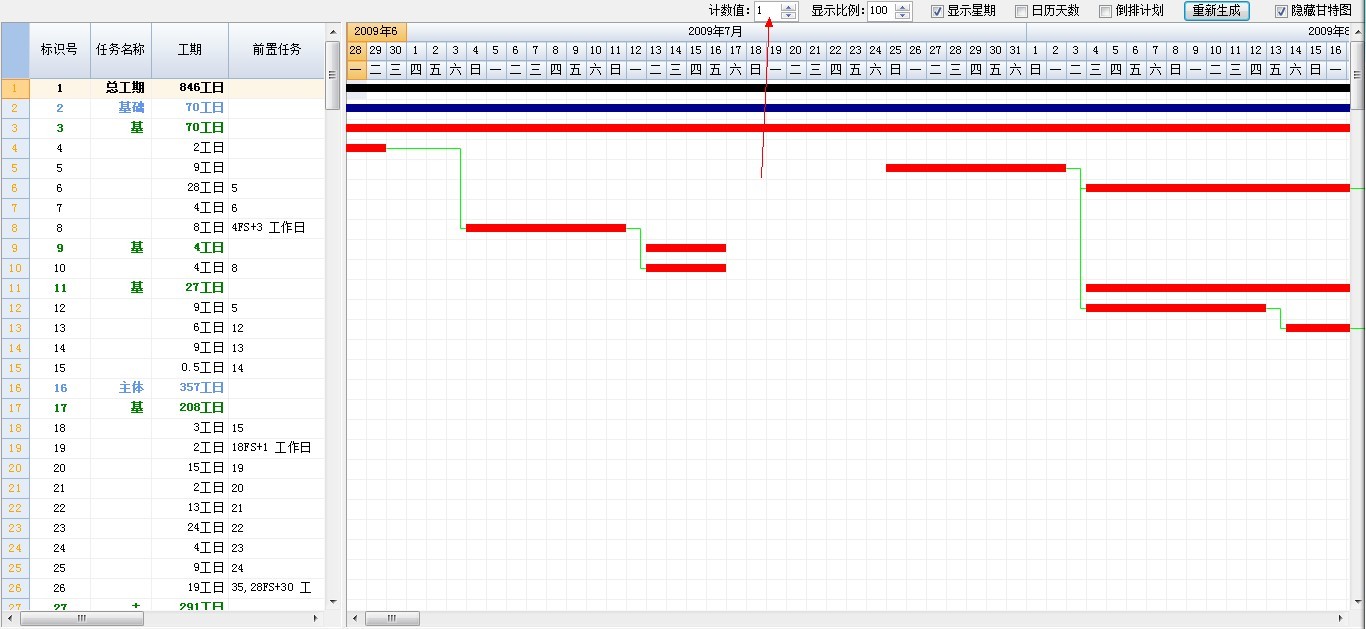
随意滚动进度条之后:
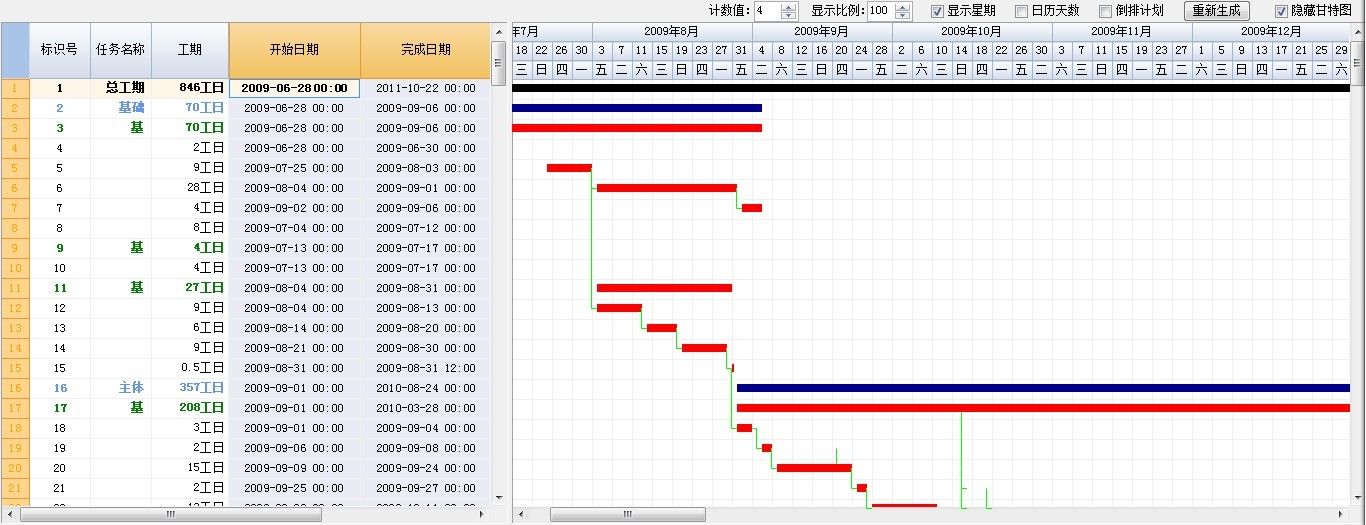
可以对比任务开始时间、完成时间和工期的截图:
本图可以看出,上下临近边界的连接线定位代码还需要进一步改进,进度条的定位已经不成问题!
[此贴子已经被作者于2011-9-15 3:04:50编辑过]
-- 发布时间:2011/9/15 7:47:00
--
老程,厉害,我顶。
-- 发布时间:2011/9/15 7:55:00
--
利害,我顶.
-- 发布时间:2011/9/15 8:16:00
--
以下是引用天问者在2011-9-15 8:11:00的发言:
大多数的 功能实现我都能 理解 也明白 个中原理 就是 上下临近边界的连接线(就是那小绿线)是怎么实现的 还没整明白
用DrawLine画出来的嘛。
-- 发布时间:2011/9/15 10:22:00
--
强大!顶
-- 发布时间:2011/9/15 11:47:00
--



-- 发布时间:2011/9/15 11:52:00
--
顶!期望实例.
-- 发布时间:2011/9/15 14:02:00
--
厉害啊,程版,呵!